【2021年版】Webデザインの最新トレンドをチェック!

Webサイトを作る際には、コンテンツの内容と並びデザインも重要な要素です。Webサイトにアクセスしたときに、コンテンツの具体的な内容よりデザインに目がいくユーザーもいます。
Webデザイン次第でユーザーへの伝わり方も変わるため、トレンドを抑えたサイトリニューアルを定期的にすることがおすすめです。今回はWebデザインの最新トレンドについて紹介していきます。
Webサイトにトレンドを取り入れるメリット
Webデザインは日々新しい技術が取り入れられ進化しています。必ずしも最新のトレンドに合わせたWebサイトを制作する必要はありませんが、デザイナーやディレクターの方は知識として押さえておくだけでデザインの幅を広げることができます。
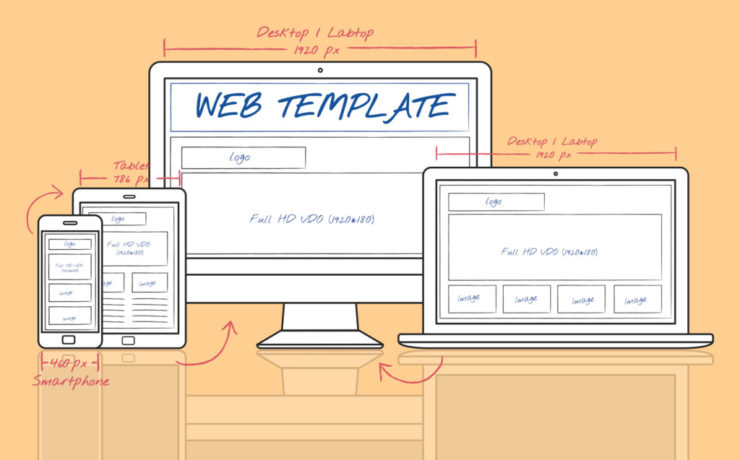
以前は端末の種類を問わずにサイトを表示できる「レスポンシブデザイン」がトレンドとなり、数多くのWebサイトに採用されました。
今後のトレンドにもレスポンシブデザインのような例が出てくる可能性はあるため、Webデザインの技術や情報にはアンテナを張っておくことをおすすめします。
最新のWebデザイントレンド
最新のWebデザインのトレンドとしては、次のようなものが挙げられます。
パララックス・アニメーション
パララックス(Parallax)は視差効果を意味し、Webデザインにおいてはスクロールによって様々な要素を動かすことで奥行きなどを表現する際に活用されます。
パララックス・アニメーション導入によって、近くにあるものと遠くにあるもので動く速さに差をつけることで立体感を表現することも可能です。
ユーザーはあたかも自分がアニメーションを動かしているような感覚になるため、興味を惹きつけやすくなります。
動画コンテンツの挿入
インターネット広告やSNSなどでも活用が広まっている動画ですが、Webサイトでも活用する企業は確実に増えています。
動画はあらかじめYouTubeなどにアップロードしておくことで簡単にWebサイト上に挿入でき、自社商品・サービスの説明を分かりやすく伝えることに効果があるでしょう。サイトの背景としての活用も引き続き根強い人気があります。
ミニマルデザイン
PCと比べて画面の小さなスマートフォンでの閲覧が主流となり、無駄なく効果的にメッセージを伝えることが求められるようになりました。
無駄なコンテンツを排除したミニマルデザインは2021年も継続してWebサイトに取り入れられており、細部の装飾や演出でオリジナル要素を表現するようになっています。
非対称レイアウト
意図的に要素同士を重ねたり、グリッドの枠組みからはみ出すようにしたりしたデザインのことです。非対称レイアウトを取り入れることで、シンプルなデザインによるWebデザインの画一化を避けることができ、オリジナリティを表現しやすくなります。
グリッドパターンや配色、不規則なパターン、空白の活用などによって非対称レイアウトを表現することができますが、これらはユーザーの気を散らす可能性もあるため慎重に計算をしたうえで取り入れましょう。
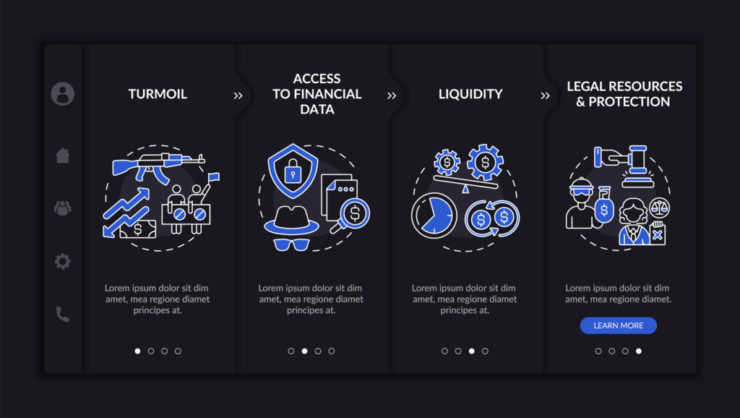
ダークモード

ダークモードは黒を基調としたデザインのことで、背景が黒で文字が白色などで表示されます。
iOS13でダークモードが導入されたのをきっかけに、アプリなどにも広まり、Webサイトにも波及しました。ダークモードにすることでデザイン要素が引き立つだけでなく、眼精疲労の軽減や端末のバッテリー節約といったユーザー側のメリットも得られます。
Webデザインのトレンドを学ぶには?
効率よくWebデザインのトレンドを学ぶには、実際に様々なWebサイトを見て情報収集するのがおすすめです。
人気の高いWebサイトのデザインをまとめている参考サイトやTwitter、Facebook、Pinterest(ピンタレスト)といったSNSも参考になります。SNSは最新の情報が発信されているため、今後の流行となるデザインを目にする機会も多いです。気になるデザインを見かけたら、なぜ惹かれるのか、どこが特徴的なのか分析してみるといいでしょう。
目的に適したデザインを選びましょう
近年のトレンドとなっているパララックス・アニメーションや非対称レイアウトなどはユーザーの興味を引くのに効果的です。他にもダークモードなどトレンドとなっている最新のデザインはありますが、Webサイトの目的やユーザー目線を意識して選択するようにしましょう。
自社内でサイト制作やリニューアルを行うのが難しい場合、Webデザイン実績の豊富な制作会社に外注することも選択肢です。アドミューズはSEOに対応したWebデザインを行っており、BtoBからBtoCまで幅広く制作可能です。
Webサイトのリニューアルを検討中の担当者様は、下記のリンクよりご相談ください。





