だんだん透明になっていく画像を作りたい!~Illustrator編~

前回だんだん透明になっていく画像を作りたい!~Photoshop編~で
Photoshopを使用してだんだん透明になる画像を作る方法をご紹介しました。
今回は、Illustratorを使用して作る方法をご紹介します。
今回も同じ画像を使っていきます。

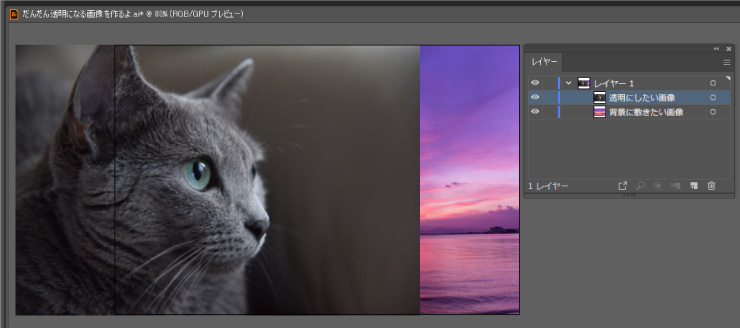
1.画像を開く
透明にしたい画像を上に重ねるようにして、画像を開きます。

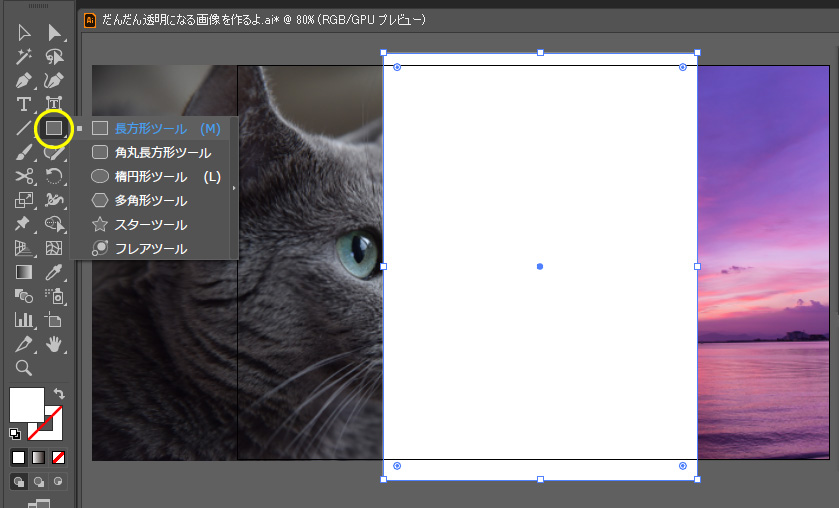
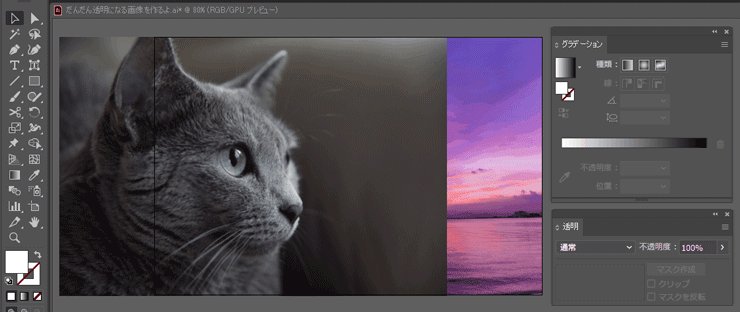
2.オブジェクトを作成する
透明にしたい部分に作成したオブジェクトを乗せます。
今回は長方形ツールで作成してみます。
このオブジェクトにグラデーションをかけマスクを作成することでだんだん透明になる画像を作れます。

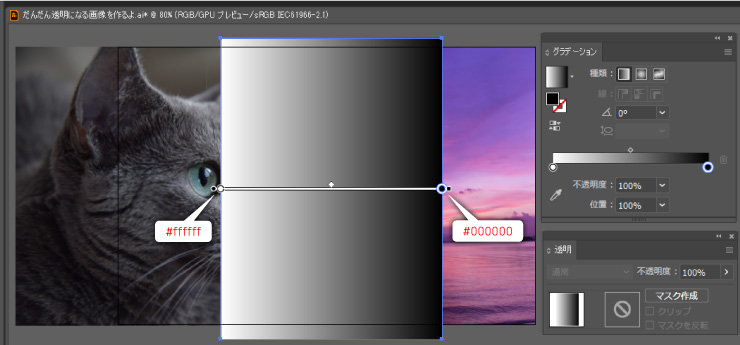
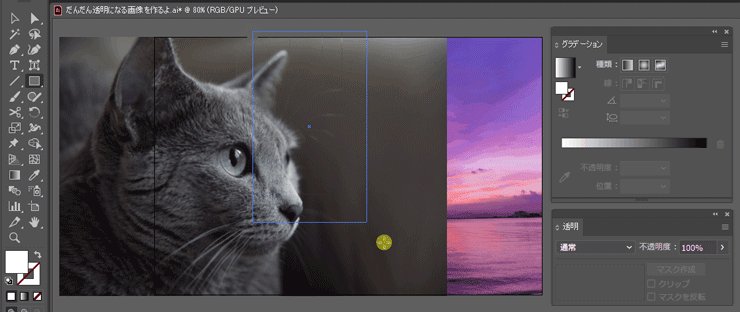
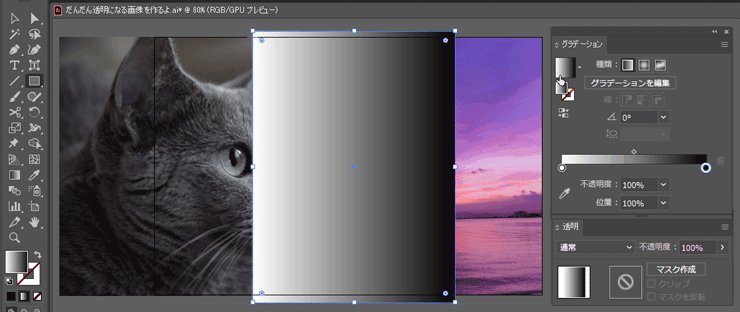
3.オブジェクトにグラデーションをかける
作成したオブジェクトに「黒白」のグラデーションをかけます。
(黒い部分が透明になり、白い部分の画像が残ります。)

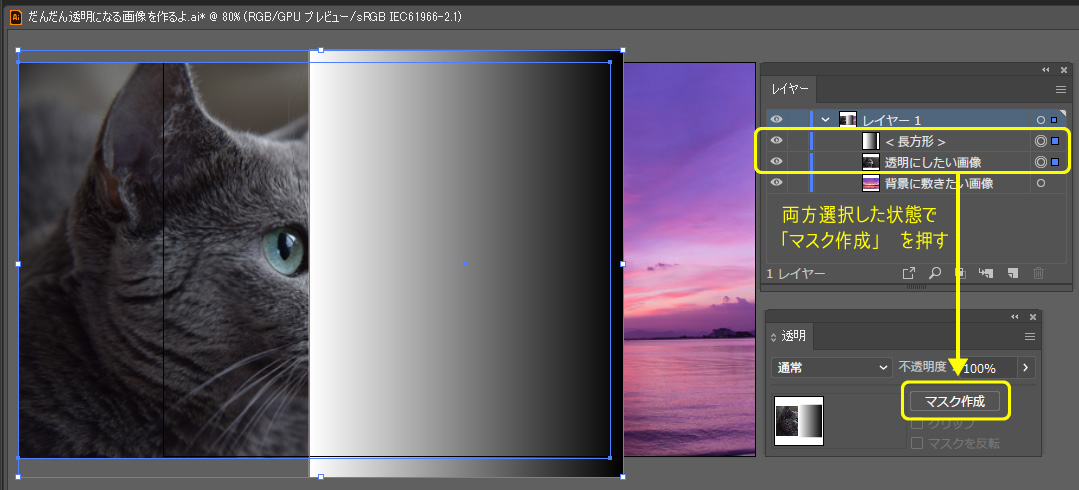
4.不透明マスクを作成する
透明にしたい画像とグラデーションをかけたオブジェクト両方を選択した状態で
透明パネルの「マスク作成」を押します。

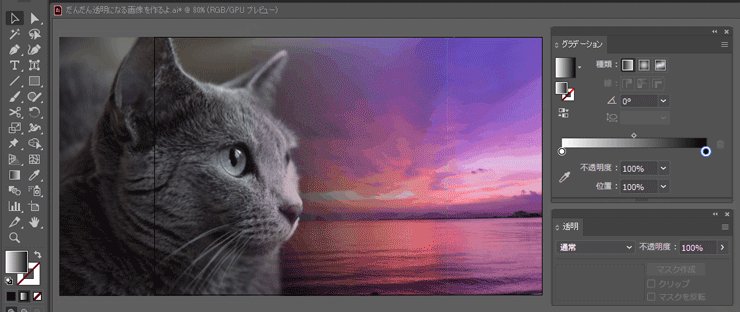
5.完成!
いい感じです!
とても簡単に2枚の画像をなじませることができました!

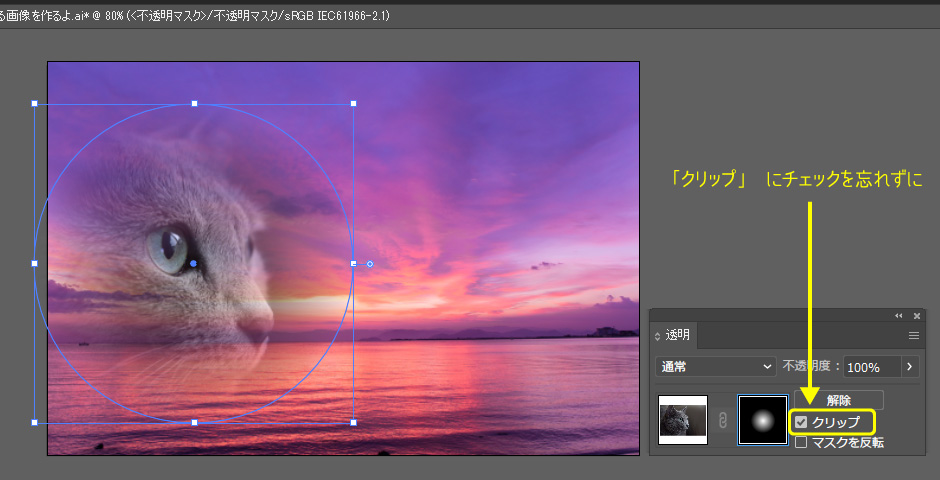
もちろん丸いオブジェクトで作成することも可能です。

まとめ
一連の流れをご覧ください。

以上、Illustratorを使用してだんだん透明になる画像を作る方法でした。
ぜひお試しください。





