初めてエディターを使う人におすすめの「Brackets」と絶対に入れるべきプラグインとは!

この4月からコーディングデビューしたコーダーのみなさん、作業には慣れた頃でしょうか。
未経験でWeb制作の世界に飛び込んだ人は、よく「エディターの使用感がしっくりこない…」という違和感を抱く人も少なくないと思います。
また、人気が高い「Visual Studio Code」などのエディターは、機能性は高いのですが、高いがゆえに初心者にとっては少し扱い辛い面もあったり、デフォルトだと英語のインターフェイスなので気になる人は日本語化する手間もかかります。
そんな理由でエディター探しの旅を始めてしまいそうなコーダーの人にぜひ知ってほしいのが「Brackets」です。
正直に言ってしまうと、全エディターの中で使用率はそこまで高くない(というよりもすごく低い)のですが、機能性はメジャー級!基本的な機能はシンプルで使いやすく、またプラグイン「Emment」を導入すれば、作業効率アップも図れます!
今回は、私が実際に2年間使ったエディター「Brackets」とプラグイン「Emmet」についてご紹介します。
そもそもBracketsとは?
Adobeが開発している「Dreamweaver」というエディターはとても有名ですよね。
実は、同社がもう1つ開発しているエディターがあり、それこそが「Brackets」なのです!
そもそもエディターとしての歴史は「Brackets」の方が長く、そこで得た技術を元に「Dreamweaver」が生まれました。
つまり、「Brackets」がなければ「Dreamweaver」がこの世になかったと言っても過言ではないのです!
「Brackets」の1番の魅力は無料で使えるということです。
公式サイトからダウンロードすれば、誰でも使用可能。「Dreamweaver」は3万円近くするので、とてもお得です!しかも、私個人では「Dreamweaver」よりも使いやすいと感じています。
コーディング体感速度2倍!プラグイン「Emmet」
私が「Brackets」をここまで推す理由は、無料であることだけではありません。機能も優秀だからです。
その中でも特筆すべきなのは「Emmet」というプラグインです。「Emmet」と出会ったことで、私のコーディング速度は体感的に2倍になりました。
Emmetを使ってみよう
「Emmet」は簡単にいうと“優秀なショートカットプラグイン”です。
例えば皆さんは
<a href=””></a>
と打ち込むのに何回キーボードを打ち込みますか?
10数回でしょうか?ミスタイプもする場合はもっとかかってしまうことも考えられます。
それが「Emmet」ならなんと2回キーボードを触るだけで書けてしまうのです!
「a」→「tabキー」で上記のタグが打ち込めてしまいます。

さらに
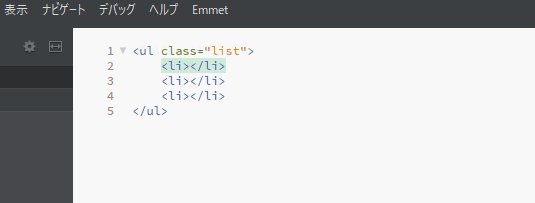
<ul class=”list”>
<li></li>
<li></li>
<li></li>
</ul>
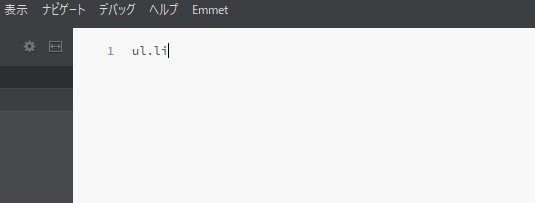
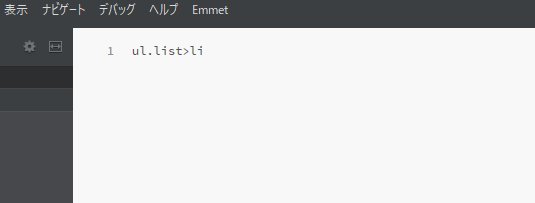
と打ち込みたいときは
「ul.list>li*3と」入力して「tabキー」を押せば入力できるわけです!

他にもcssでもこの機能を利用するこができます。
例えば「db」+「tabキー」で
display:block;
と書くことができます。

コーダーさんなら、これがいかに便利かおわかりいただけるでしょう!
10秒でインストール!
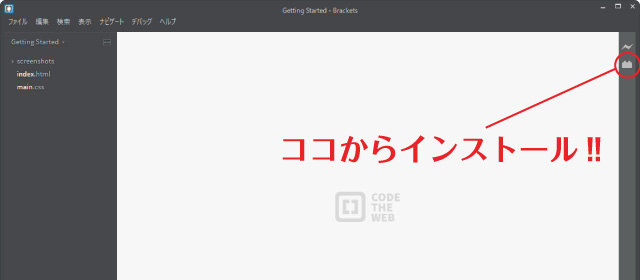
導入はとても簡単です。エディタ内の箱のアイコン(赤丸部分)をクリックします。

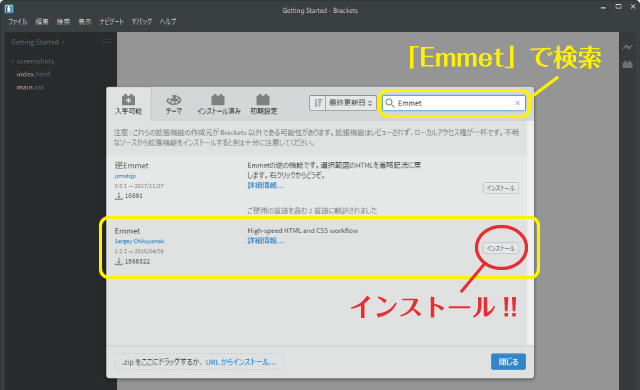
検索窓に「Emmet」と入力すれば出てくるのでインストールボタンをクリック。

これだけでインストール完了!とても簡単ですね!
本当に便利なので、ぜひ使ってみてください。





