IllustratorでWebデザインをする前に①~環境設定の変更~

Illustratorの初期設定では印刷物制作向けの設定になっているので、
Webデザインの制作に適した環境設定にしなければいけません。
今回はWebデザインに適した環境設定をご紹介します。
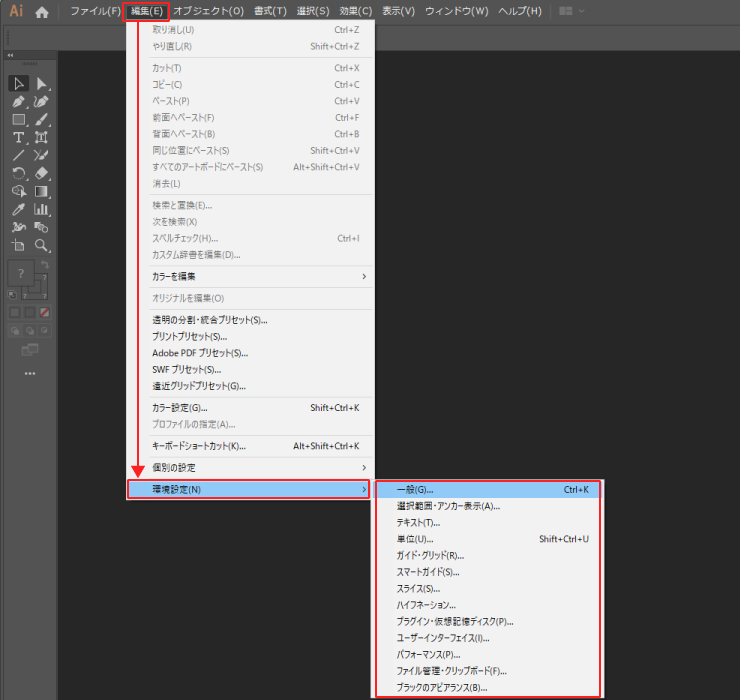
まずは環境設定を開きましょう。
メニューバー[編集]→[環境設定]→[一般]で開きます。
ショートカットは[Ctrl(⌘)]+[K]

それでは上から順に設定していきましょう。
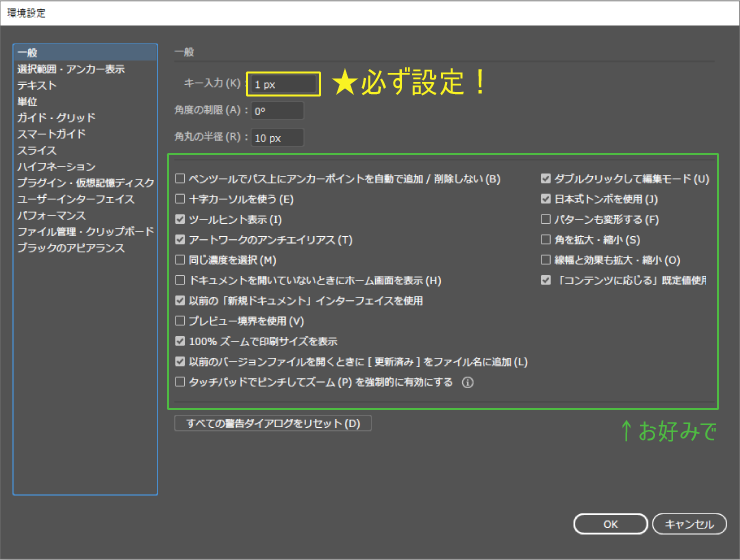
一般

■キー入力
「1px」に設定します。
Webで使用する単位はpx(ピクセル)なのでここは必ず変更しましょう。
キーボードの方向キー(矢印キー)で選択したアイテムを1pxずつ移動することができるようになります。
■角度の制限
変更なし(0°のまま)
■角丸の半径
角丸長方形の角の半径の設定です。
キリよく10pxにしていまが、結局変形パネルで調整するのでここは変更しなくても良いです。
以下チェックボックス欄は各自の好みでOKです。
私は画像のようにしています。
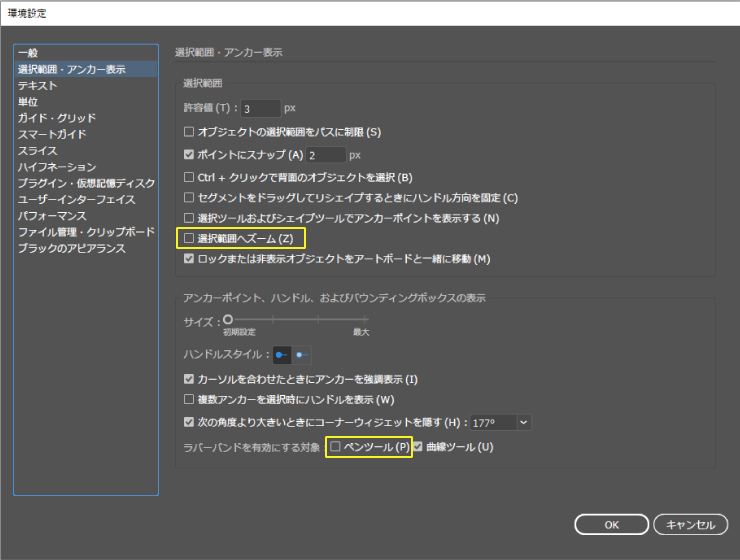
選択範囲・アンカー表示

■許容値
「3px」がおすすめ
■選択範囲へズーム
デフォルトでは選択しているオブジェクトが中心になるように拡大されます。
ズームインの時はよいのですが、ズームアウトになると作業画面を少しだけズームアウトしたいときに
画面の中心がずれてしまいとても不便です。
この機能をオフにするためにチェックを外すことをおすすめします。
■ラバーバンドを有効にする対象
うねうねしてジャマなので消しています。
他はお好みで。
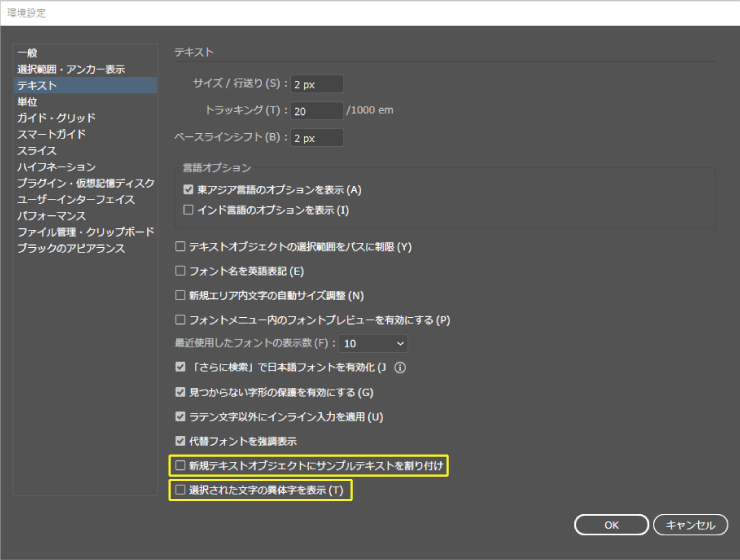
テキスト

■新規テキストオブジェクトにサンプルテキストを貼り付け
デフォルトではテキストツールで文字を打とうとするとサンプルテキストが勝手に入力されます。
不要なのでチェックを外しています。
■選択された文字の異体字を表示
こちらもジャマなので消しています。
他はお好みで。
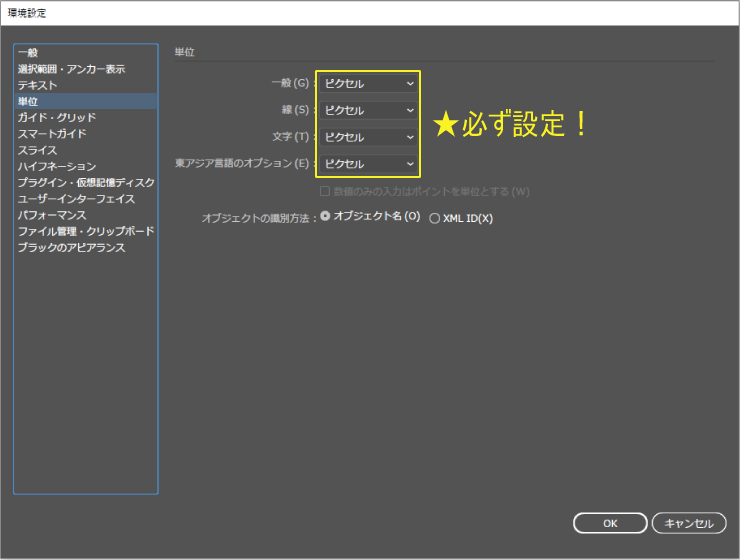
単位

■一般
「ピクセル」に設定します。
■線
「ピクセル」に設定します。
■文字
「ピクセル」に設定します。
■東アジア言語のオプション
「ピクセル」に設定します。
単位は絶対に「ピクセル」に変更しましょう!!
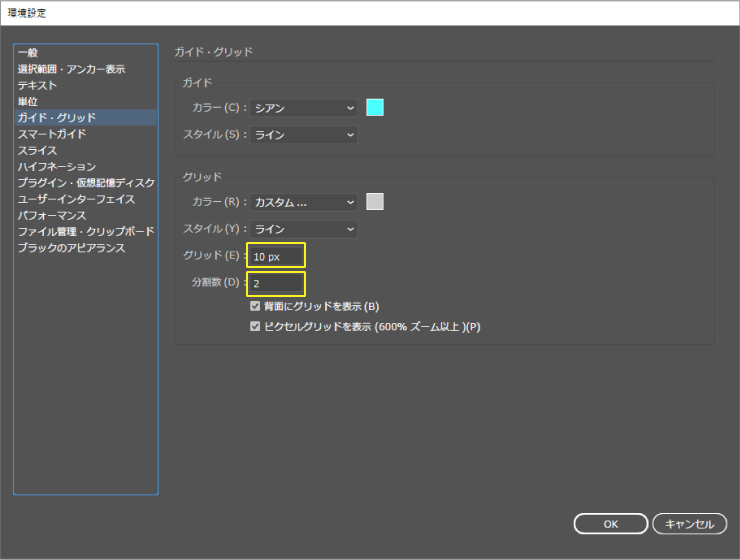
ガイド・グリッド

■グリッド
「10px」がおすすめ
■分割数
「2」がおすすめ
他はお好みで。カラーは自分が見やすい色に変更しましょう。
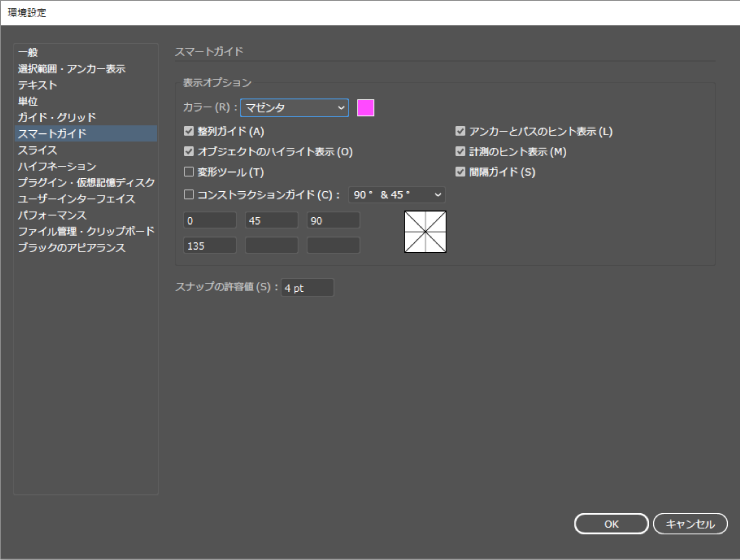
スマートガイド

こちらはお好みで。カラーは自分が見やすい色に変更しましょう。
スライス
カラーは自分が見やすい色に変更しましょう。
ハイフネーション
特になし
プラグイン・仮想記憶ディスク
特になし
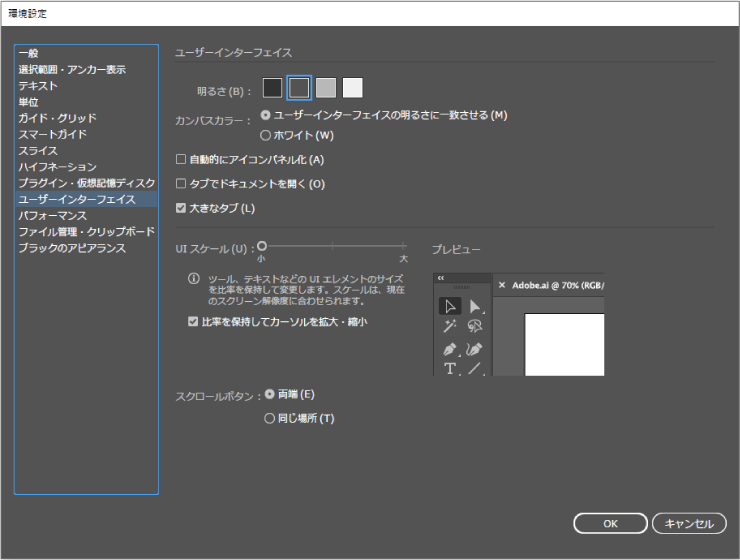
ユーザーインターフェイス

■タブでドキュメントを開く
バラバラに複数ドキュメントを開きたいのでチェックを外していますが
タブで開きたい方はチェックしましょう。
インターフェイスの色も変えられるので自分の見やすい色に変更しましょう。
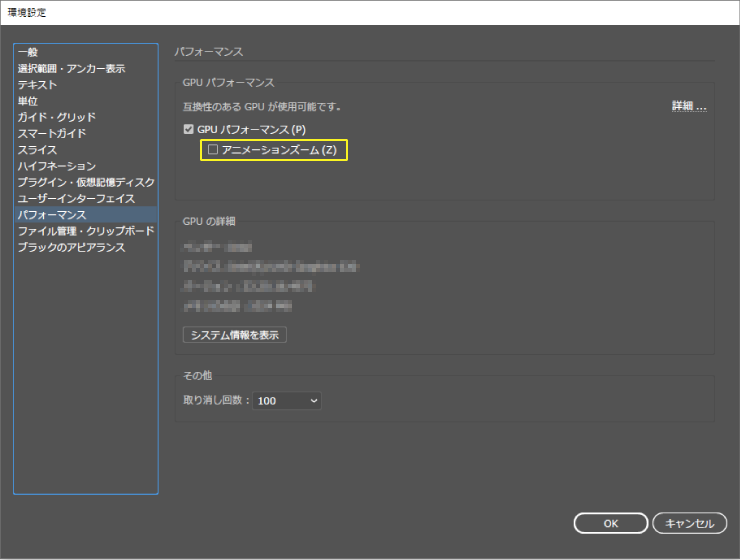
パフォーマンス

■アニメーションズーム
これも好みですが、私はチェックを外しています。
ファイル管理・クリップボード
データの復元先や自動保存時間などお好みで設定しましょう。
ブラックのアピアランス
特になし
まとめ
たくさん設定項目がありますが必ずやるべきことは
「単位」をすべて「ピクセル」に設定すること!!
後は実際作業して「これはいらないな」と思ったら機能をオフにするなど
臨機応変に対応しましょう。
環境設定が終わったらその他の設定をしていきましょう。
⇒「IllustratorでWebデザインをする前に②~その他の設定~」





