【illustrator】ブレンドツールを使ってみよう!~立体文字・グラデーションなどなど~

ブレンドツールとは

2つ以上のオブジェクトの中間に形状を作成して、均等に分布させることができるツールです。
異なるカラー同士のオブジェクトの中間色を作ったり、直線ではないパスに沿って並べることも可能です。
今回はそんな便利なブレンドツールを使って色々ブレンドしてみたいと思います!
ブレンドツールの使い方
方法は3通りあります。
使いやすい方法でお試しください。
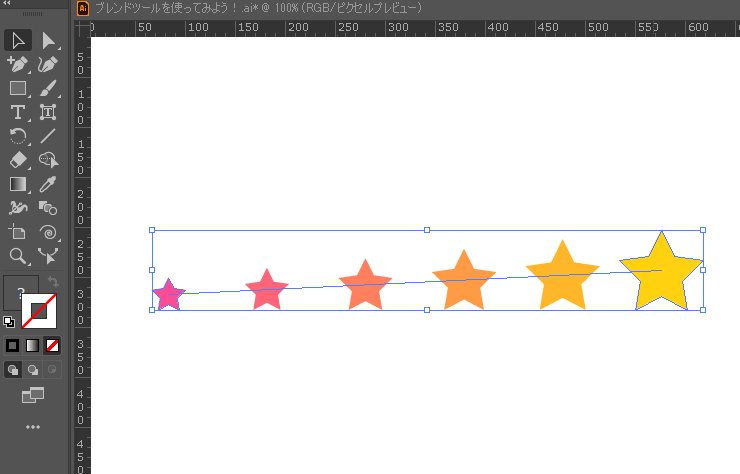
①ツールパネルから使う方法
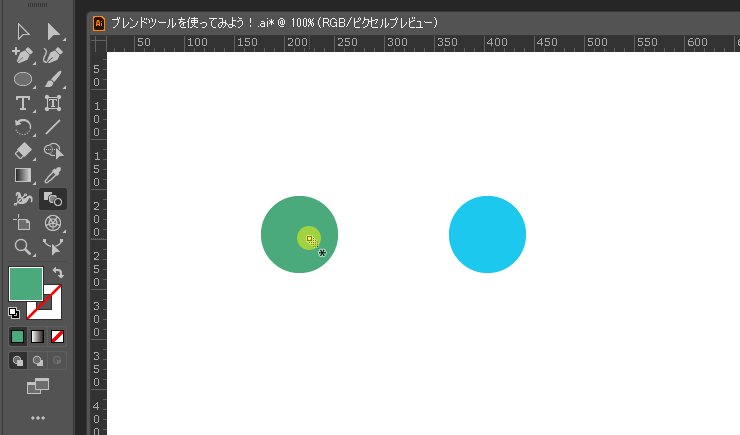
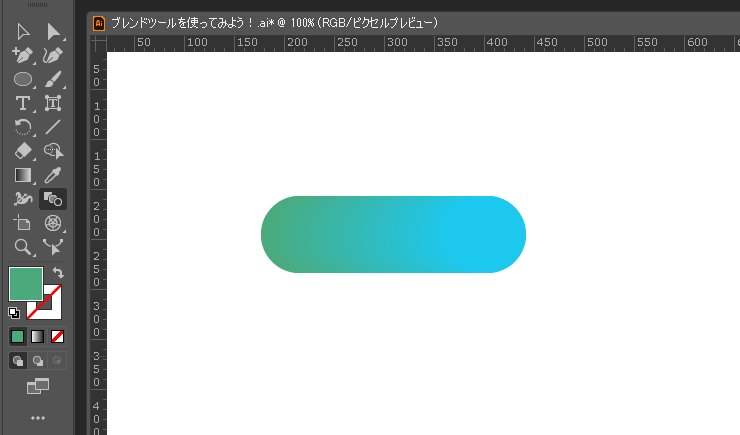
ツールパネルの「ブレンドツール(ショートカット…「w」)」を選択し、
ブレンドしたいオブジェクトをそれぞれクリック

②メニューから使う方法
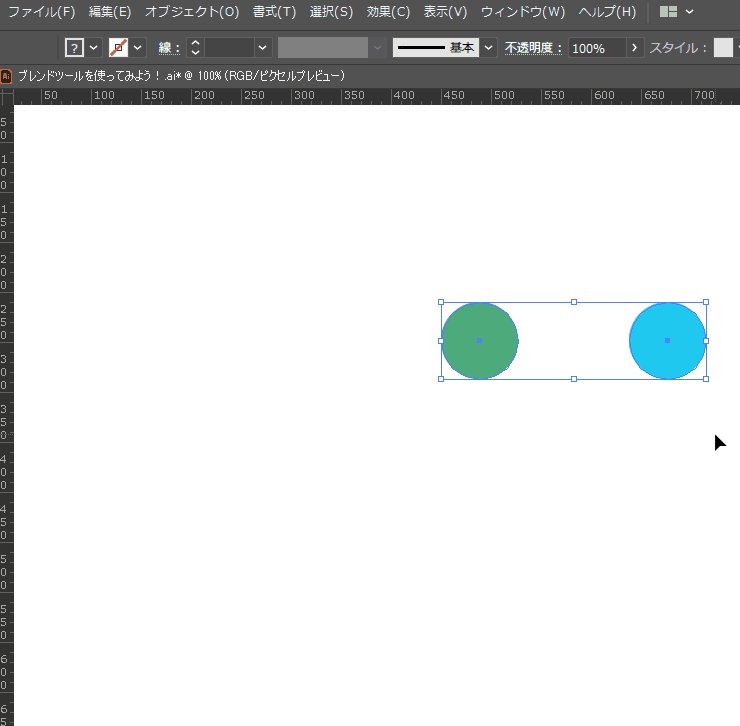
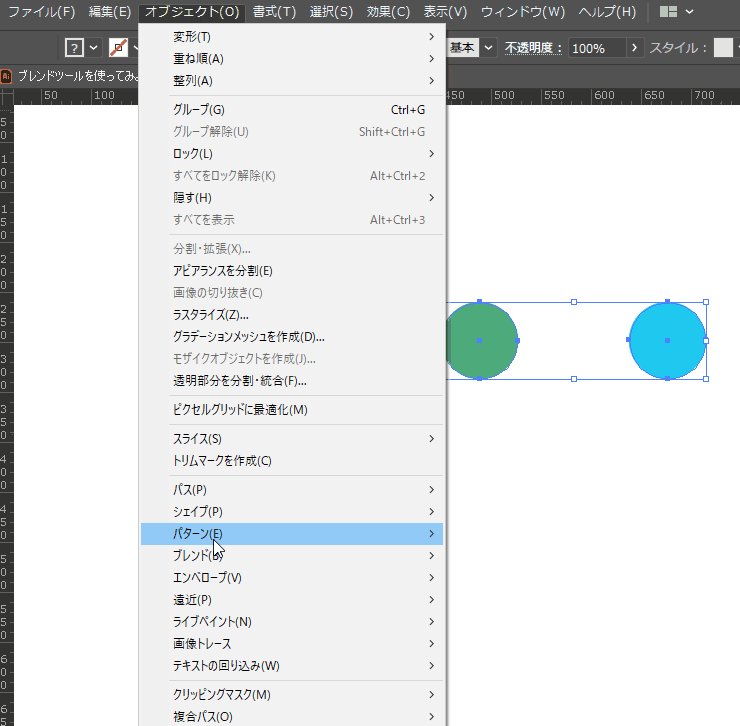
ブレンドしたいオブジェクトを選択した状態で
[オブジェクト]→[ブレンド]→[作成]をクリック

③ショートカットを使う方法
ブレンドしたいオブジェクトを選択した状態で下記ショートカットを押す
Windows…Ctrl+Alt+B
Mac…⌘+Option+B
ブレンドオプションを設定しよう
間隔・方向を設定してみましょう。
ブレンドオプションを開く方法は下記2通りあります。
使いやすい方法でお試しください。
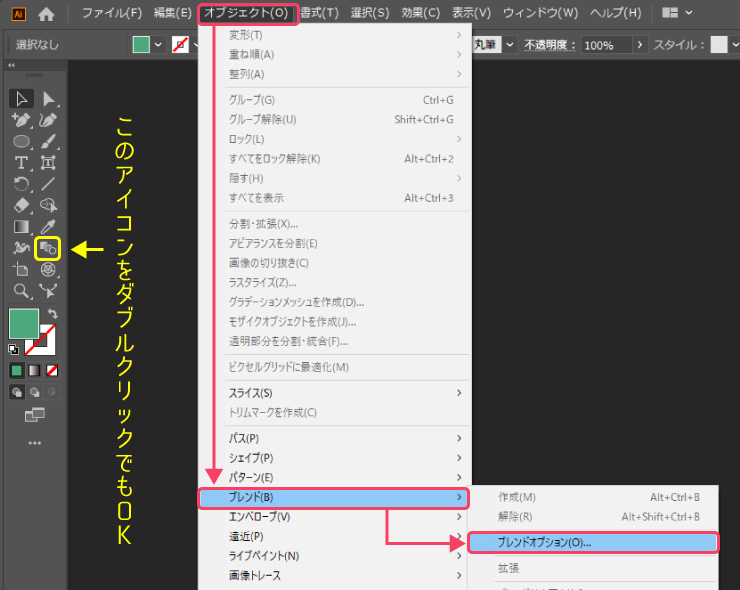
1.ツールパネルの「ブレンドツール」アイコンをダブルクリック
2.[オブジェクト]→[ブレンド]→[ブレンドオプション]をクリック

間隔を決める
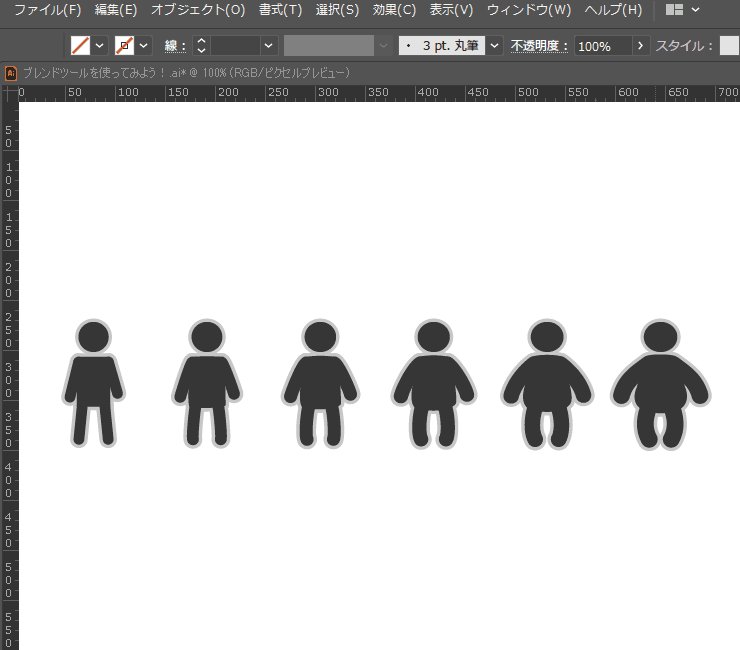
ブレンドに追加するステップ数を決めることができます。
決める方法は3つあります。
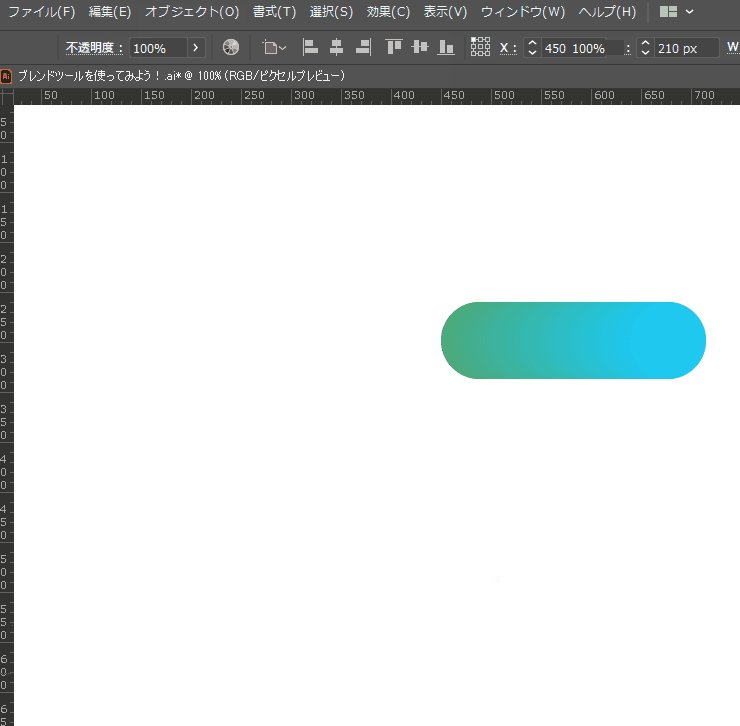
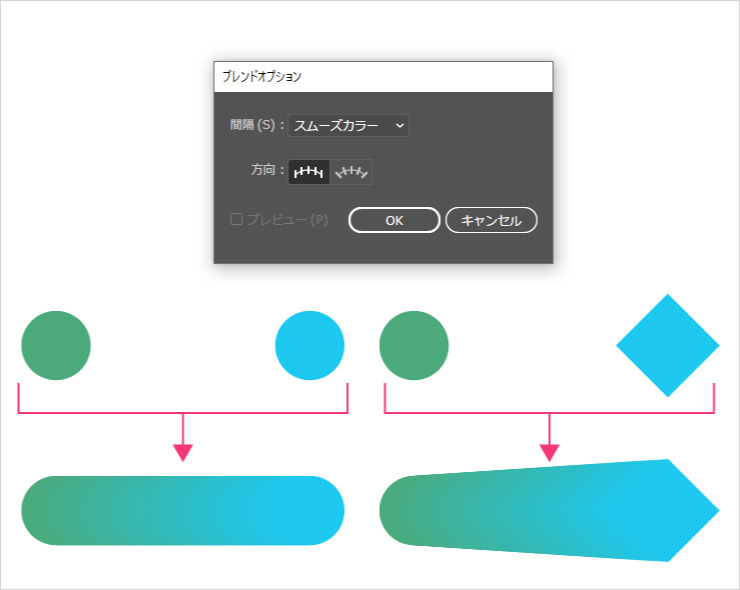
スムーズカラー
ブレンドの最適なステップ数が自動的に計算されオブジェクトが滑らかにつながります。
異なるカラーのオブジェクト同士ではきれいなグラデーションが作られます。

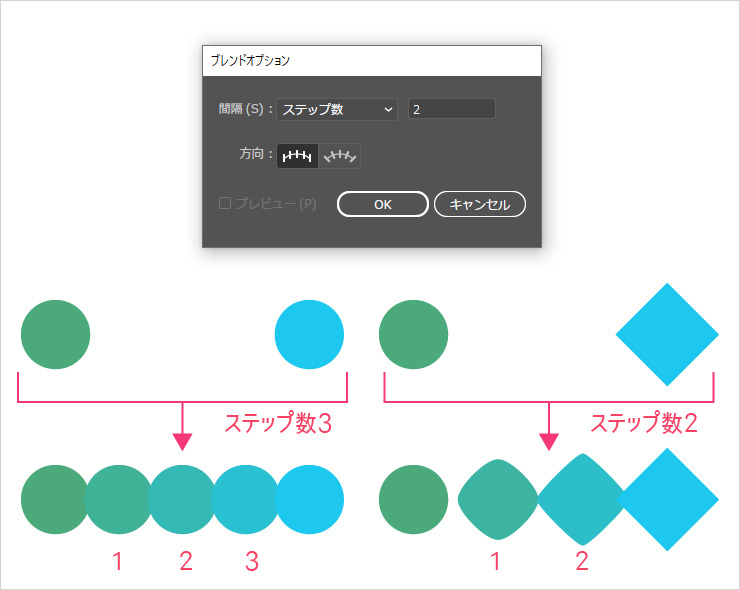
ステップ数
ブレンドの開始と終了の間に並べるオブジェクトの数を指定することができます。
異なるカラーのオブジェクト同士の場合は、開始から終了にかけて徐々にカラーが変化していきます。

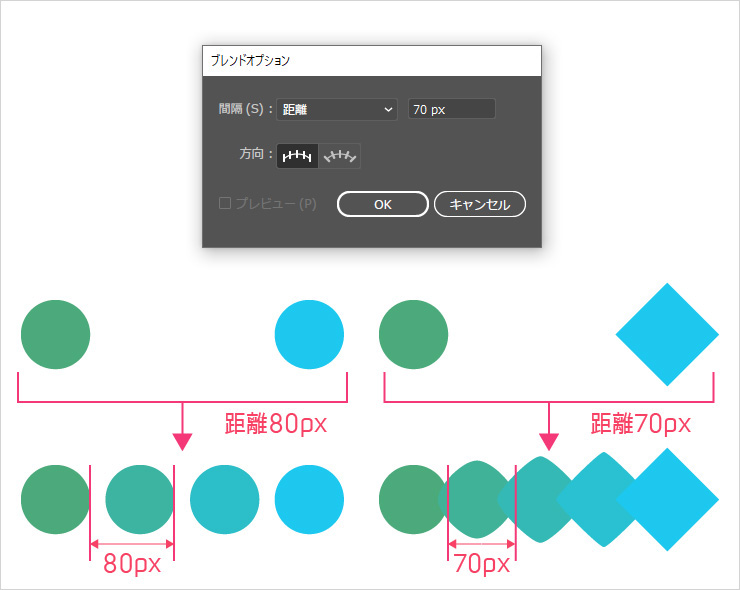
距離
オブジェクト同氏の距離間を指定して並べることができます。
例えば、開始のオブジェクトの右側の輪郭線から、隣のオブジェクトの右側の輪郭線までの距離を指定できます。

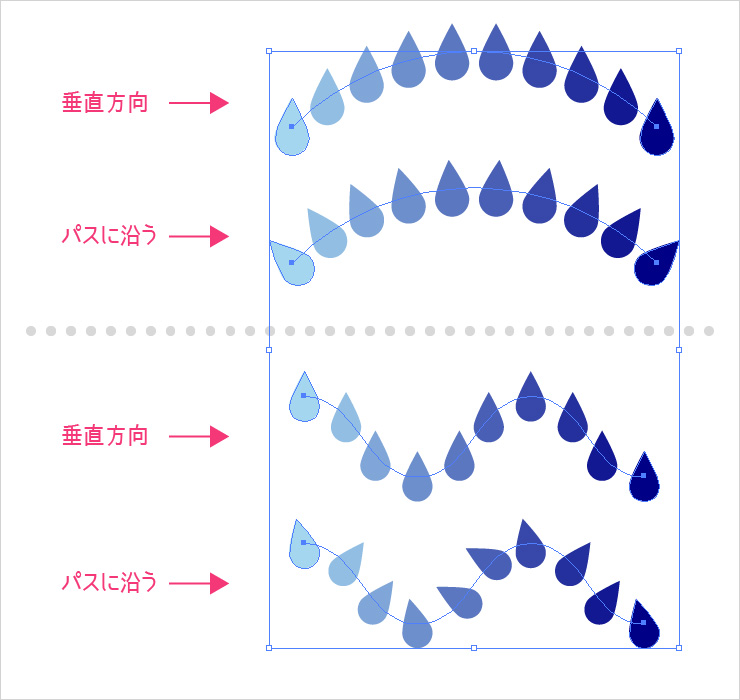
方向を決める
ブレンドしたオブジェクトの向きを決めます決めることができます。
方向は2種類あります。
垂直方向
ブレンドの向きを“アートボードのX軸(横軸)に対して”垂直に並べます。
パスに沿う
ブレンドの向きを“パスに対して”垂直に並べます。

ブレンド軸を変更してみよう
デフォルトでは直線になっているブレンド軸を変更することができます。
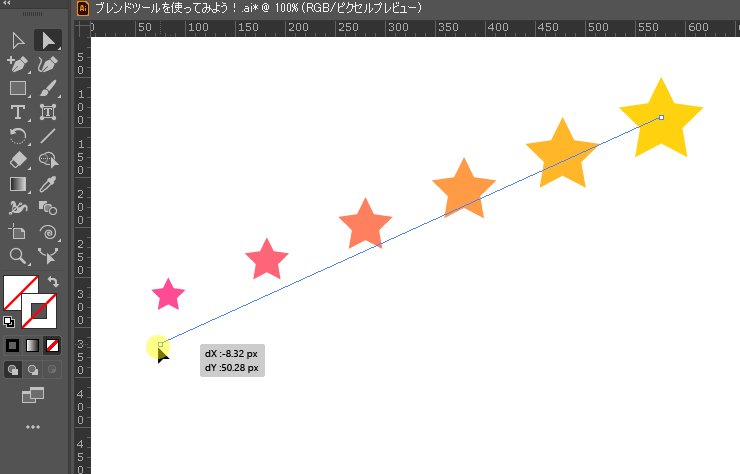
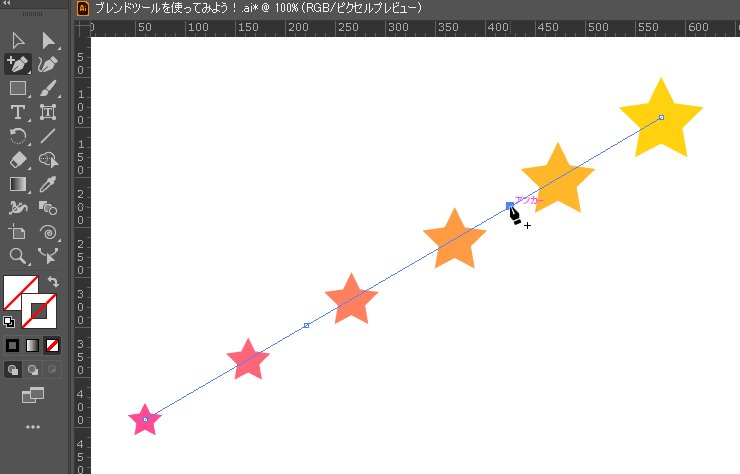
ダイレクト選択ツールを使う
ブレンド軸のアンカーポイントとパスセグメントをドラッグして変更できます。
また、アンカーポイントを追加して変更することもできます。

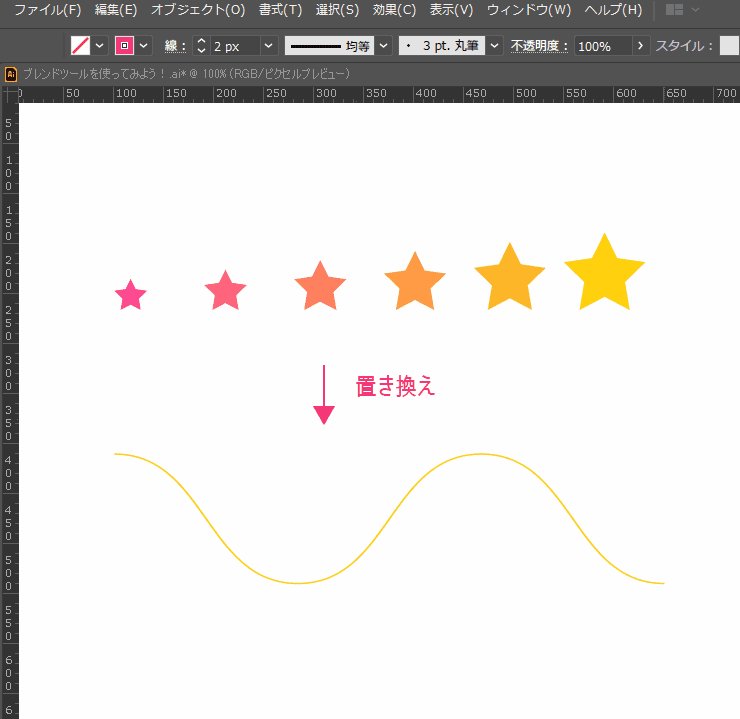
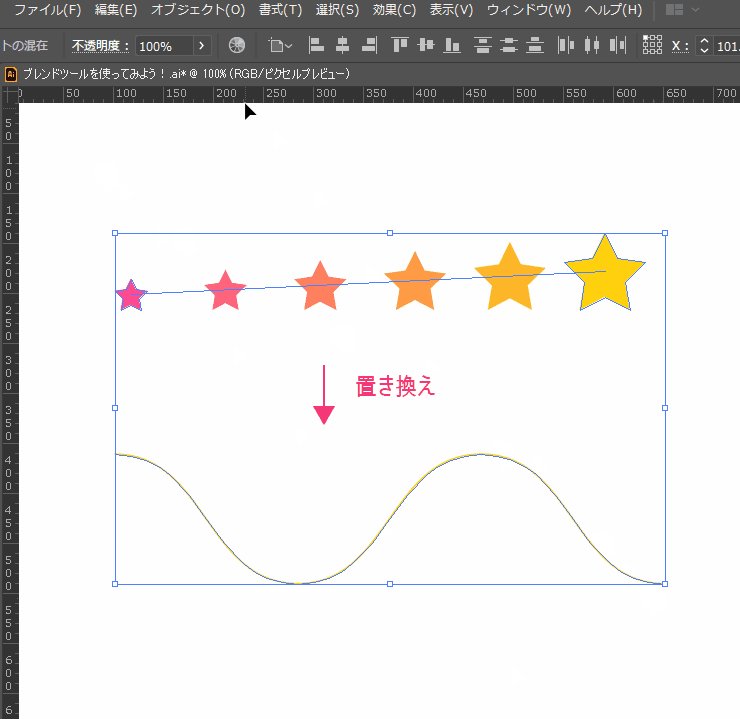
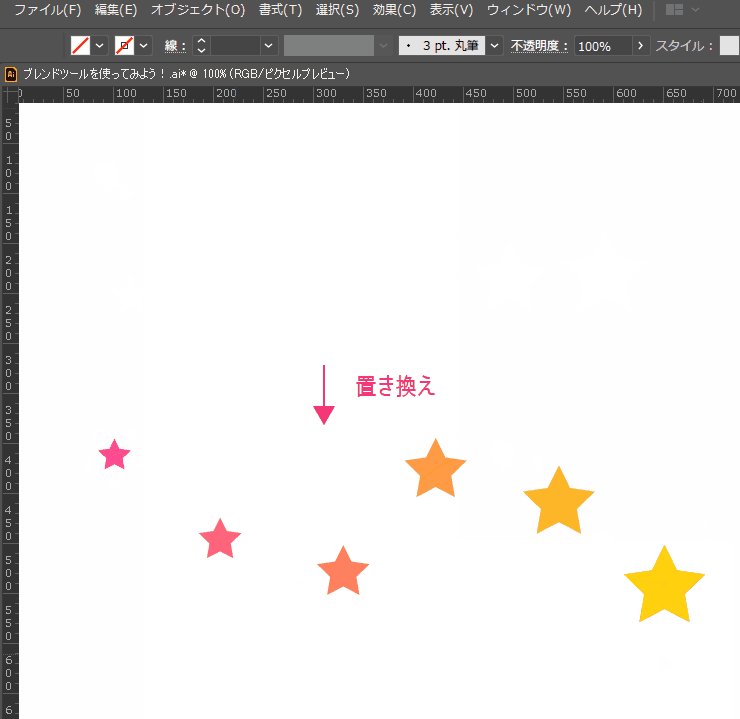
ブレンド軸を置き換える
ブレンドしたオブジェクトを他のパスに配置することができます。
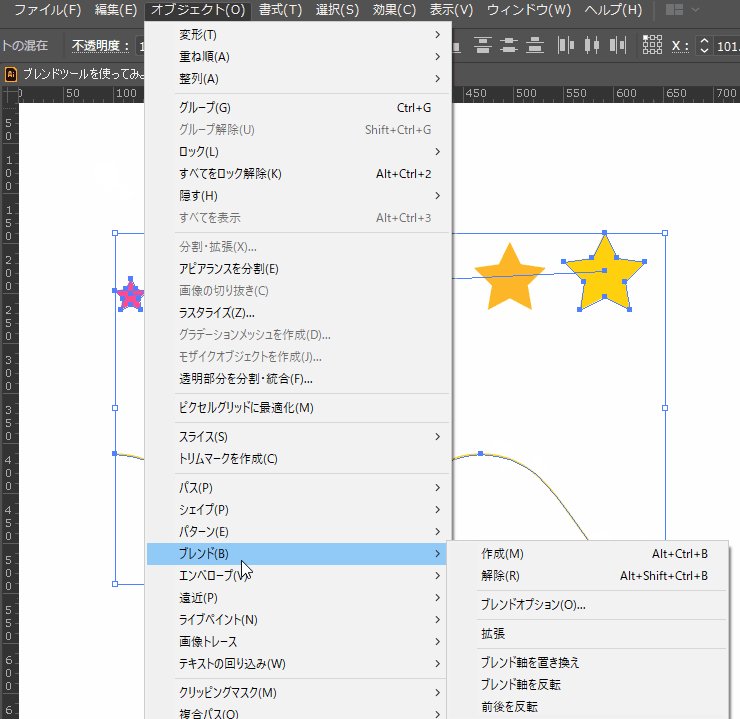
新しいブレンド軸(別のパス)を用意し、作成したパスとブレンドオブジェクトを選択した状態で
[オブジェクト]→[ブレンド]→[ブレンド軸を置き換え]をクリック。

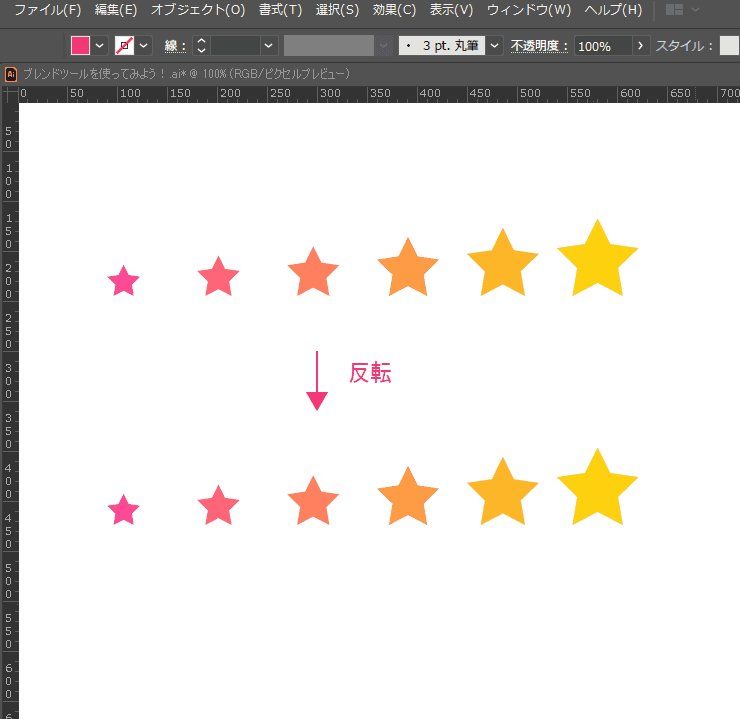
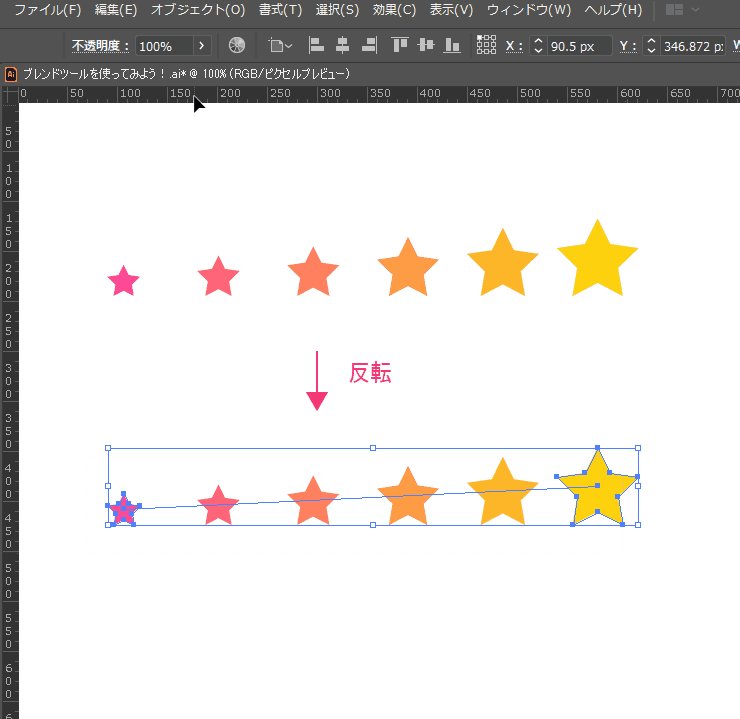
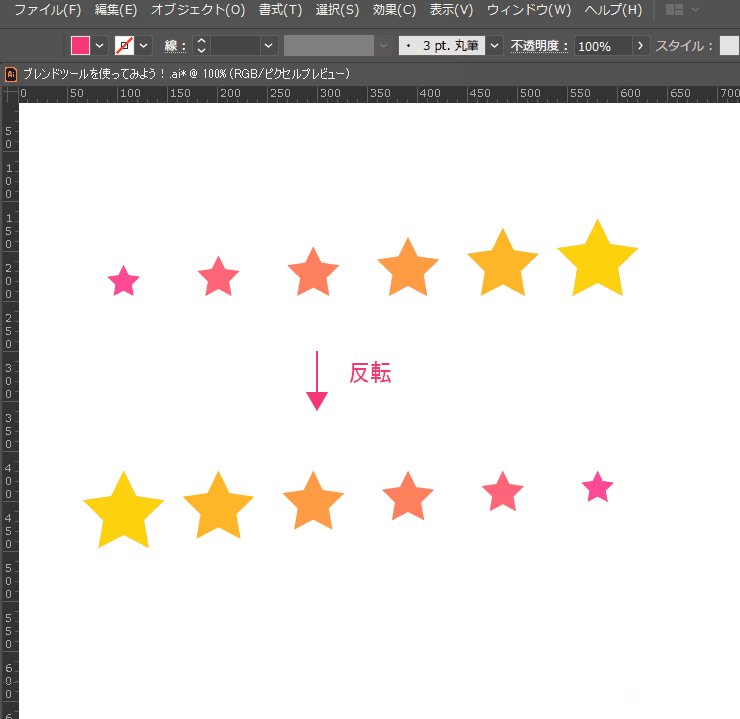
ブレンド軸を反転する
ブレンドしたオブジェクトの開始点と終了点を反転することができます。
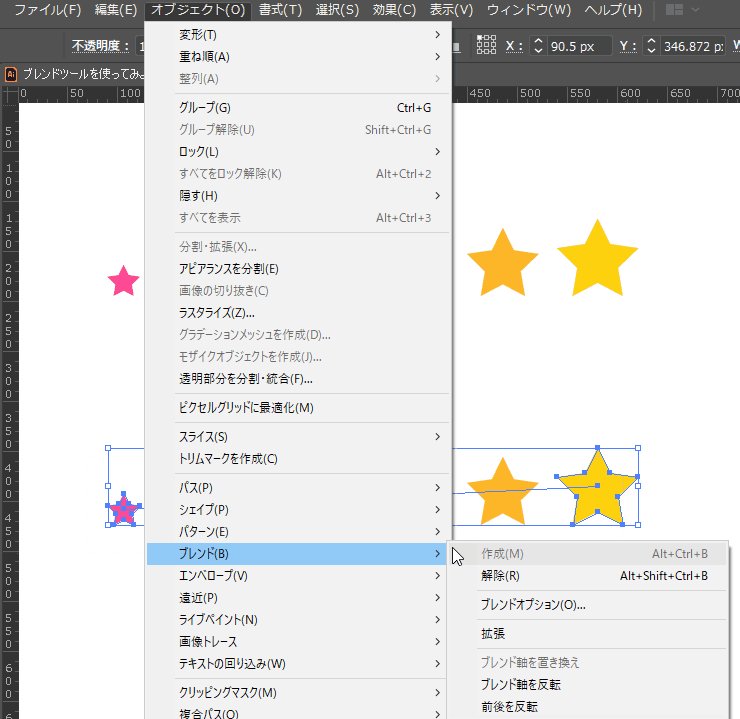
ブレンドしたオブジェクトを選択した状態で、
[オブジェクト]→[ブレンド]→[ブレンド軸を反転]をクリック。

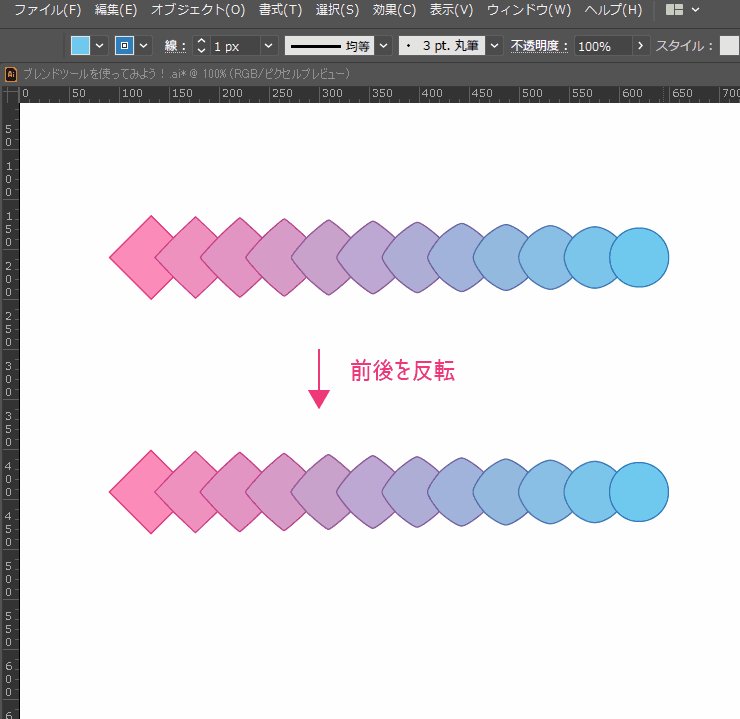
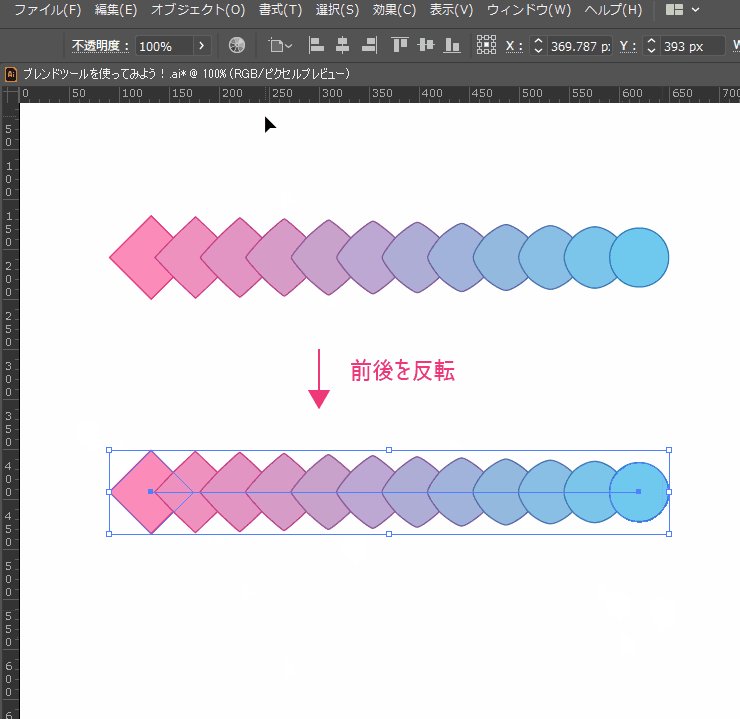
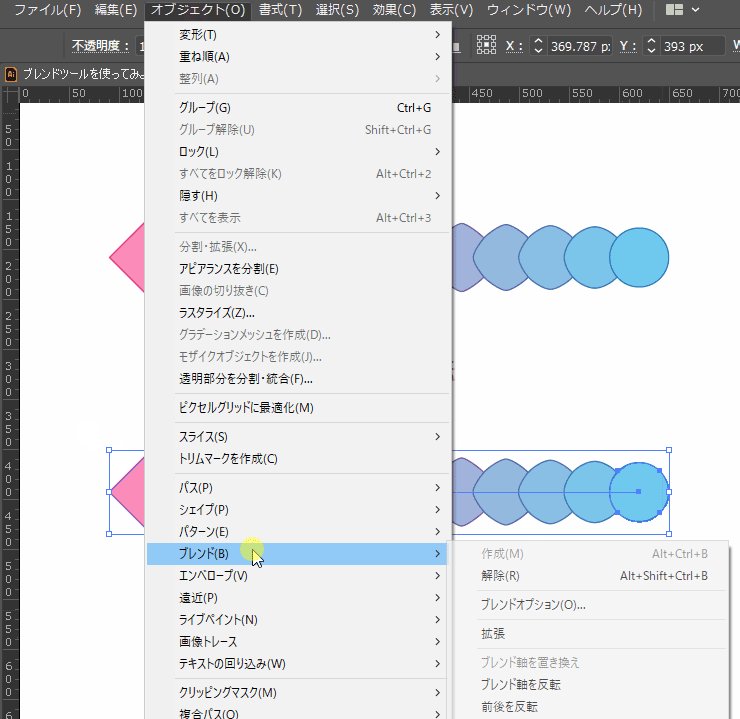
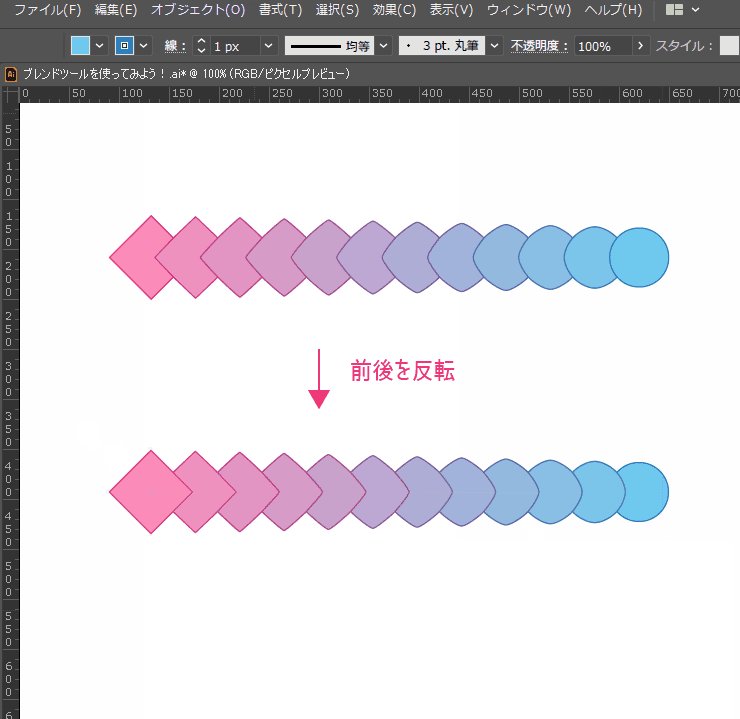
ブレンドオブジェクトの重なり順を反転してみよう
ブレンドしたオブジェクトを選択した状態で、
[オブジェクト]→[ブレンド]→[前後を反転]をクリック。

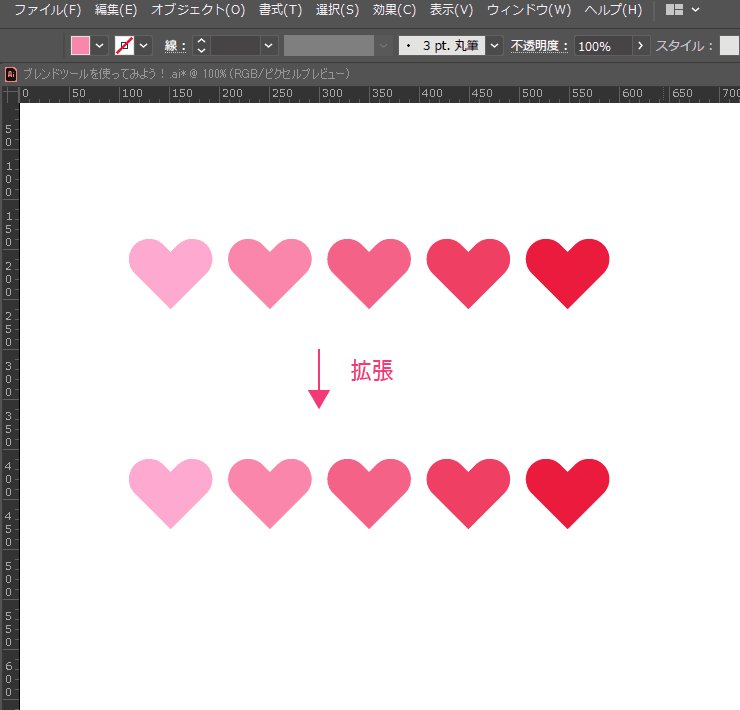
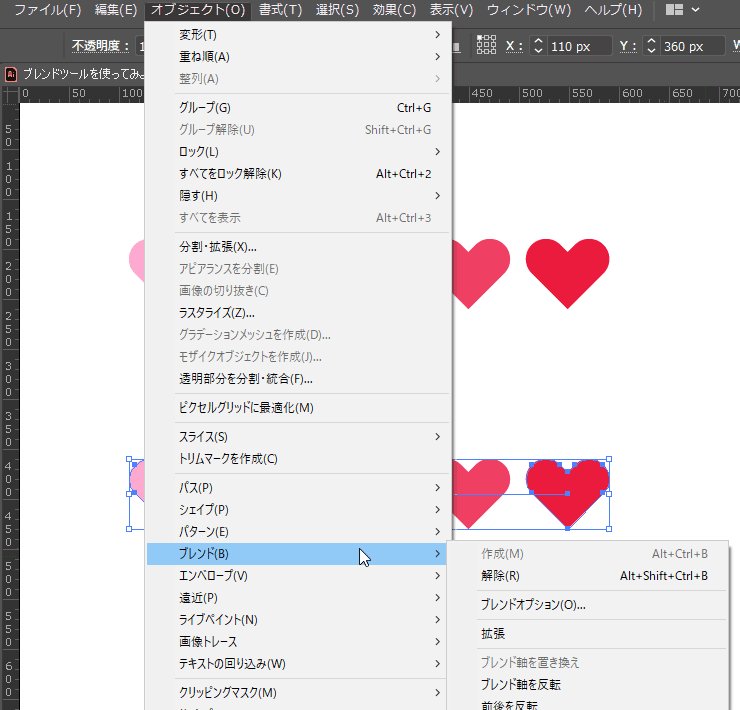
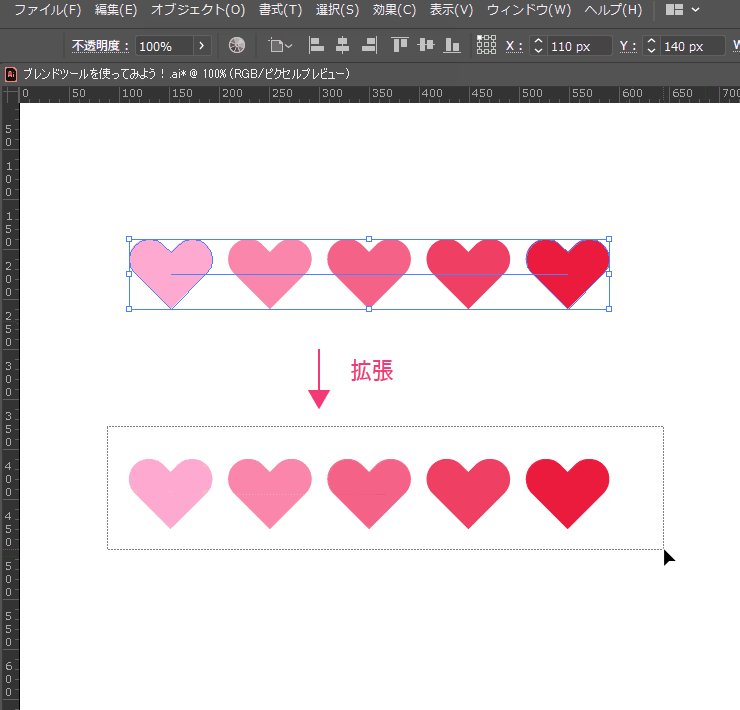
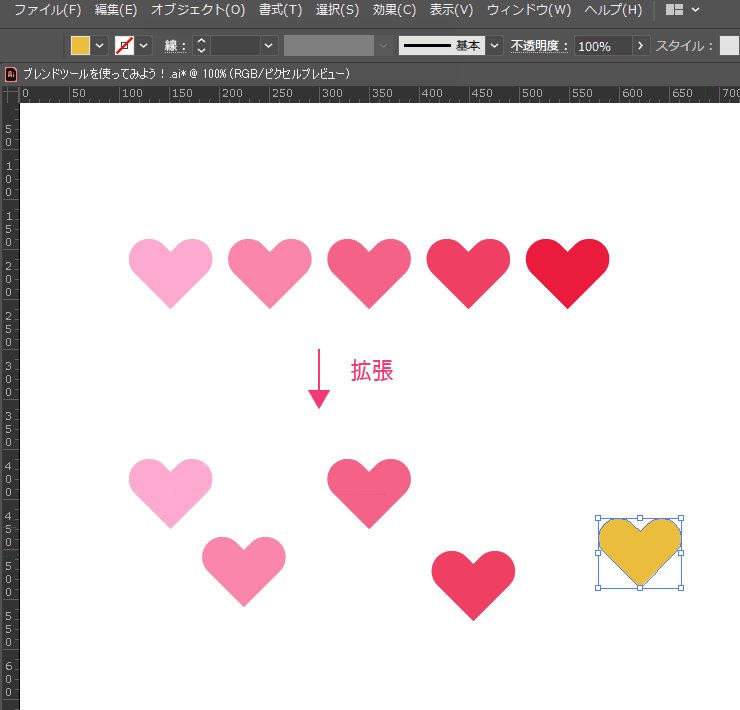
ブレンドオブジェクトを拡張してみよう
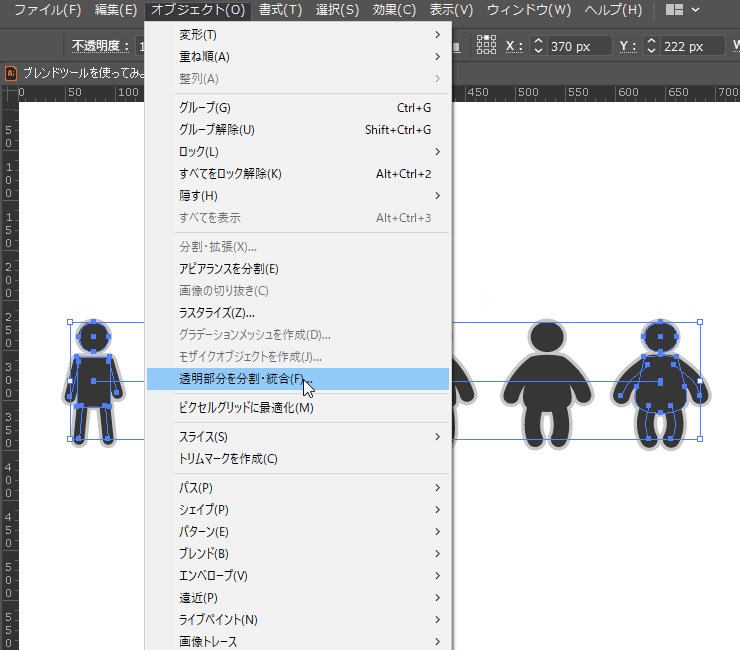
作成したブレンドオブジェクトを個々のオブジェクトに分割することができます。
ブレンドしたオブジェクトを選択した状態で、
[オブジェクト]→[ブレンド]→[拡張]をクリック。

通常のオブジェクトのように個別に編集することができるようになりました。
ブレンドツールで色々作ってみよう!
色々作ってみたので参考までにご覧ください。
立体文字を作ろう!
インパクトのある文字が欲しいときにはこれ!

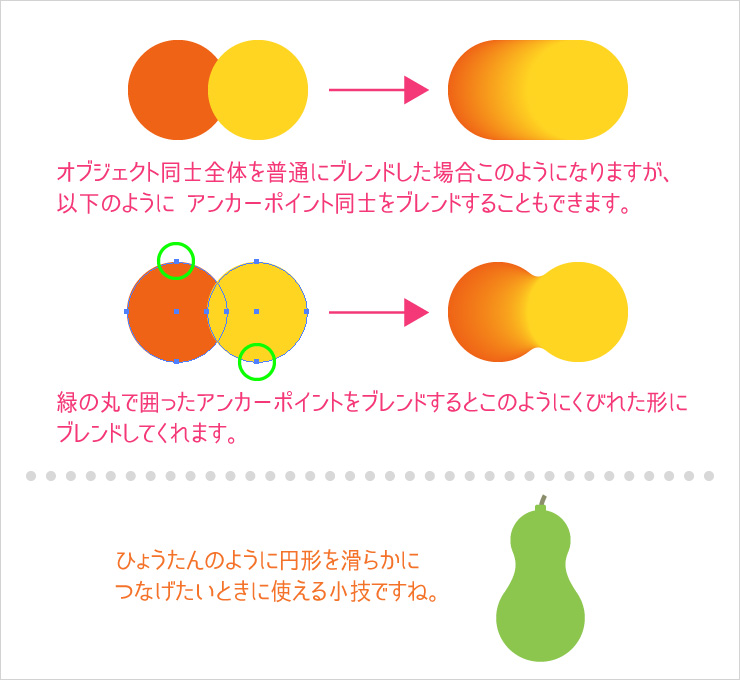
アンカーポイント同士もブレンドできる!
オブジェクト全体だけでなくパスのアンカーポイント同士もブレンドできるんです!

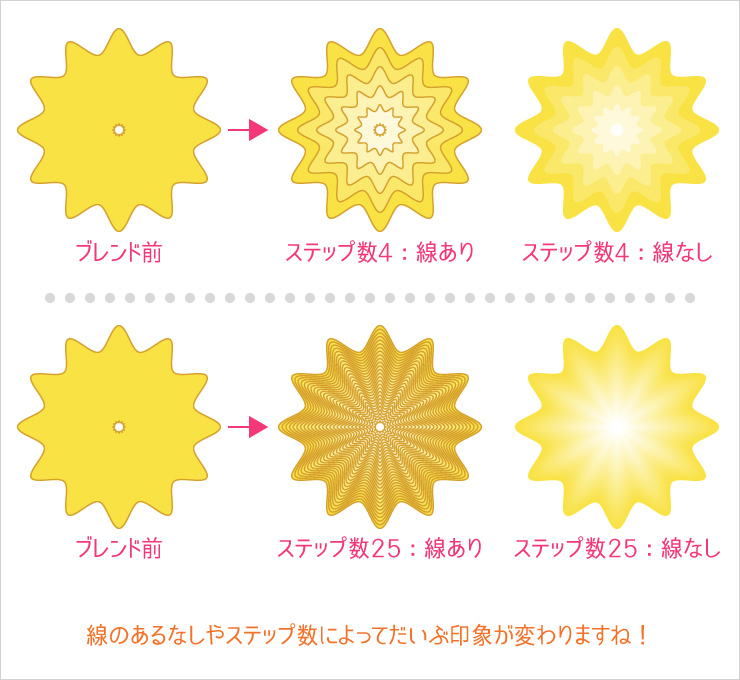
同じブレンドでも線のありなしで印象が変わる!
元のオブジェクトが同じでもステップ数や色使いによって色々作れます!

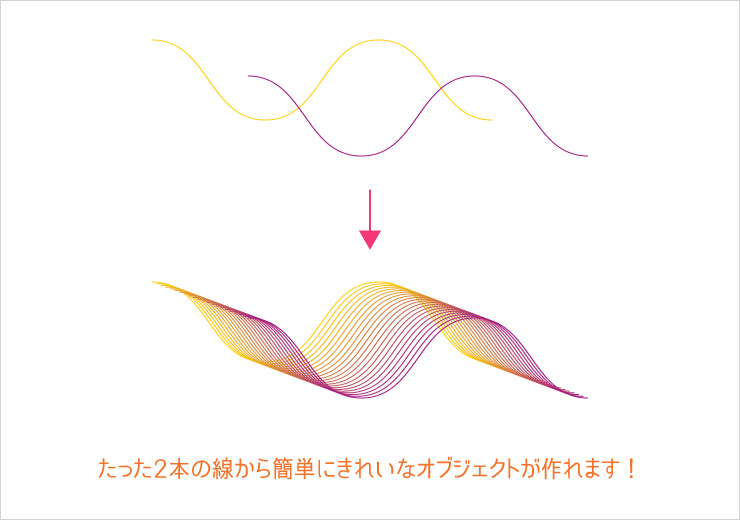
ラインだけでもブレンドできる!
背景画像などに使えそうな模様も簡単に作れます!

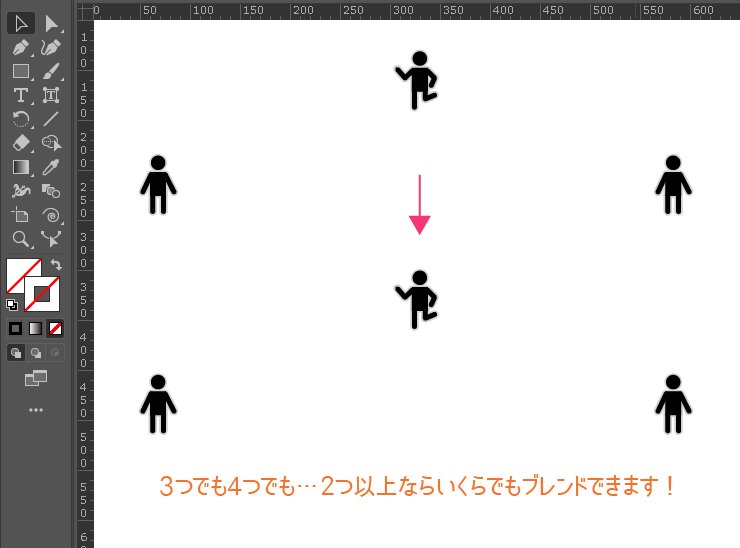
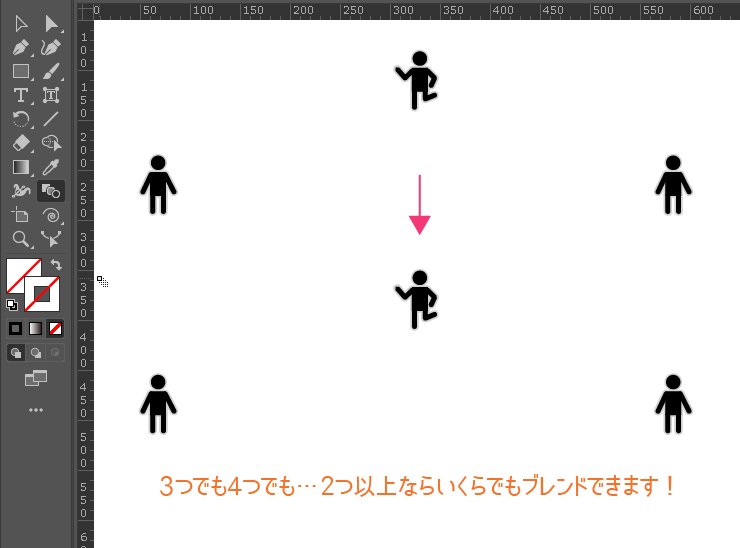
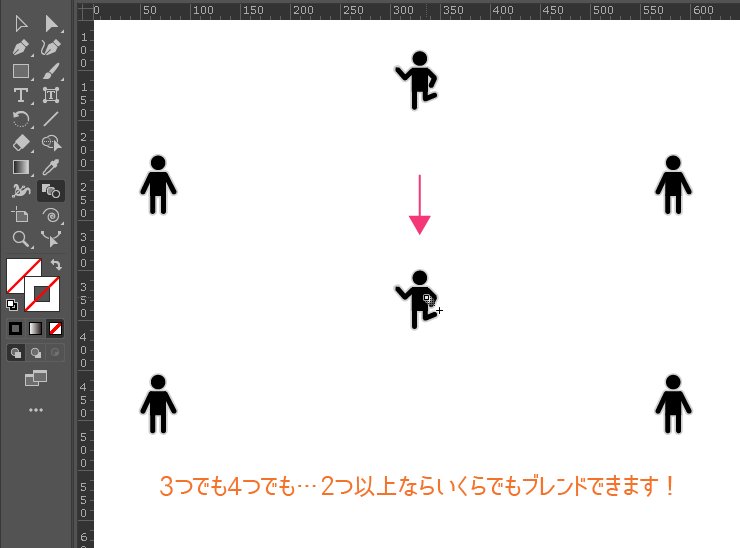
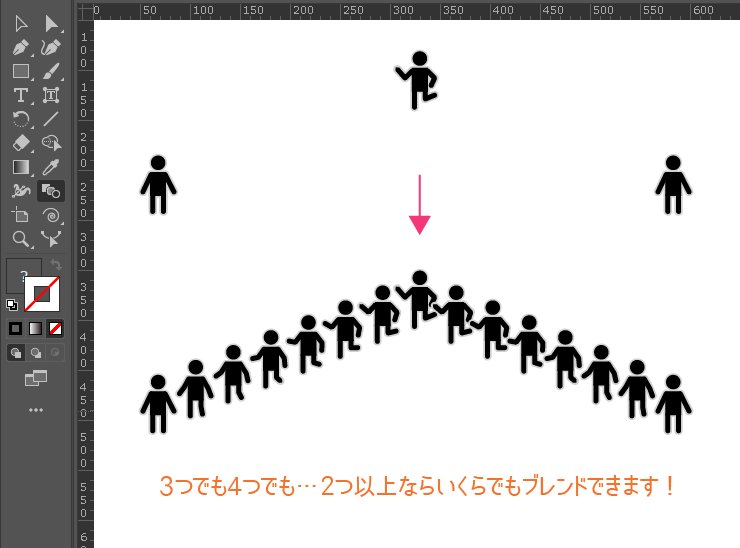
2つ以上のものもブレンドできる!
あまり複数個ブレンドする機会はないですが、
2つ以上でもブレンドすることができます!

ブレンドを解除する
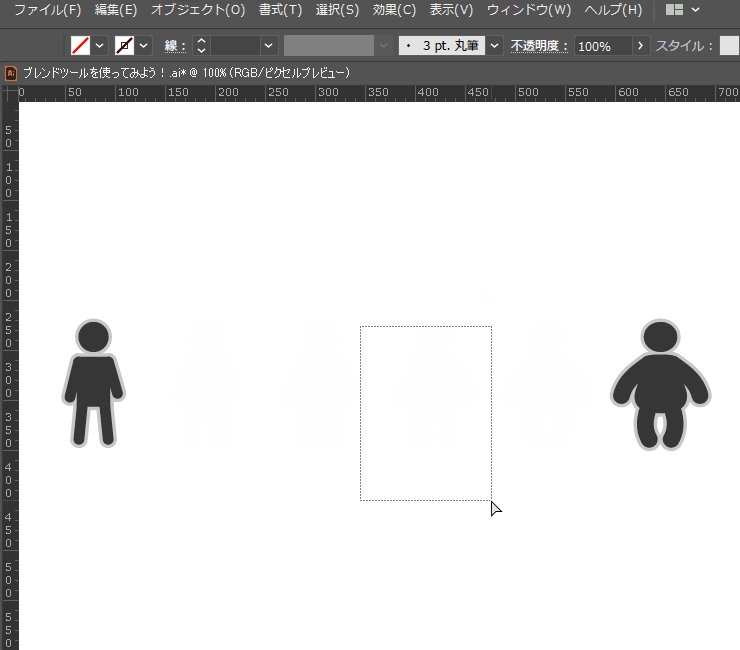
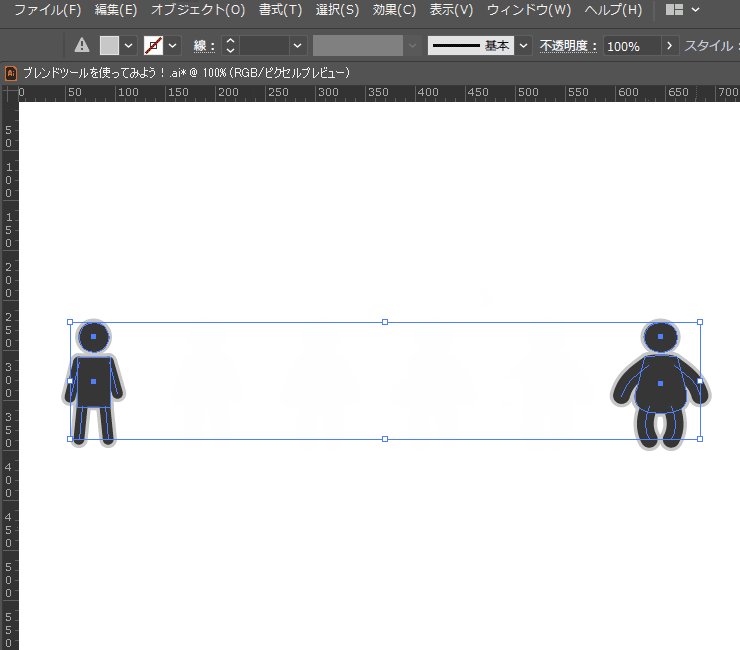
最後にブレンドの解除方法です。
ブレンドしたオブジェクトを選択した状態で、
[オブジェクト]→[ブレンド]→[解除]をクリック。
ショートカット
Windows…Ctrl+Shift+Alt+B
Mac…⌘+Shift+Option+B

※解除後にはブレンド軸が残っているので消し忘れに注意しましょう。





