テキストで画像を切り抜く!~Illustrator編~

前回テキストで画像を切り抜く!~Photoshop編~で
テキストで簡単に画像を切り抜く方法をご紹介しました。
今回は同じことをIllustratorで行う方法をご紹介します。
※最新のIllustratorを使用しています。

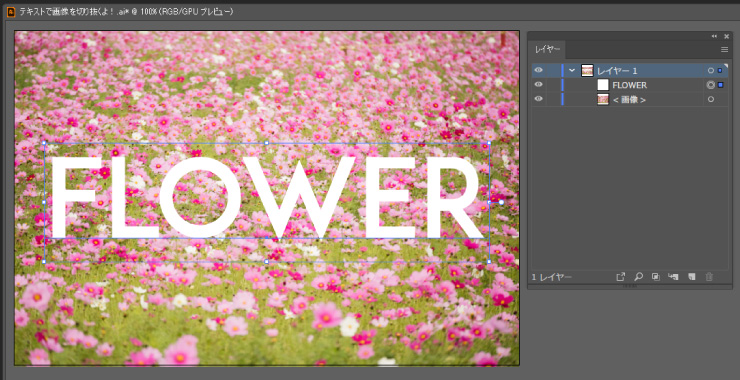
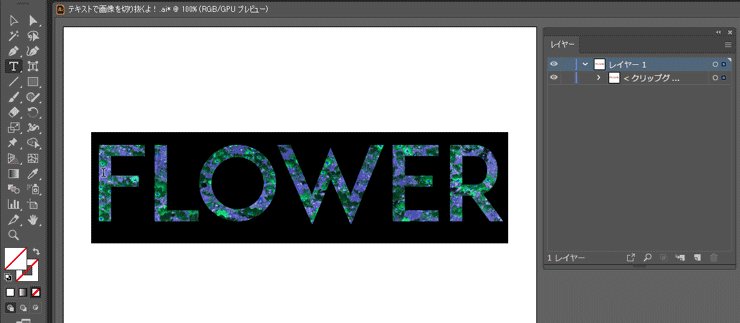
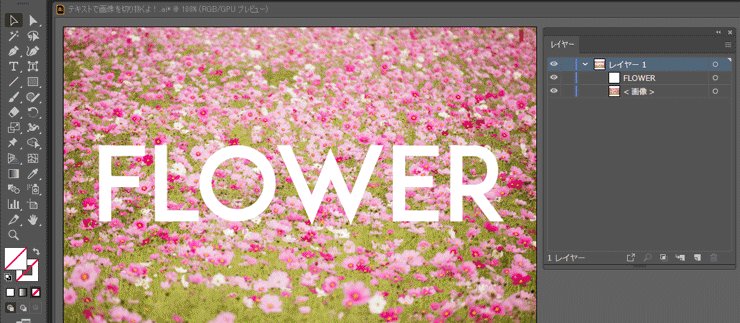
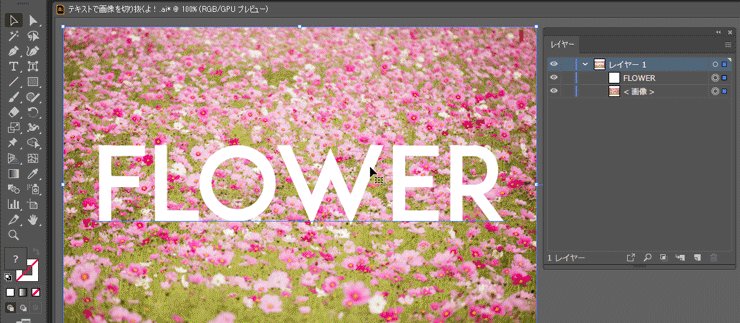
1.画像の上にテキストを重ねる
切り抜きたい画像の上にテキストを打って重ねます。

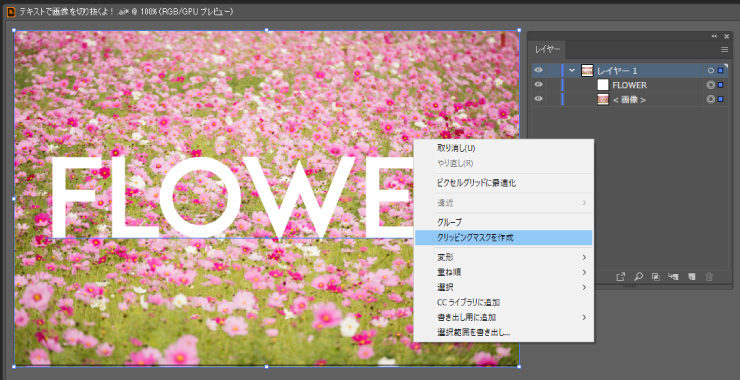
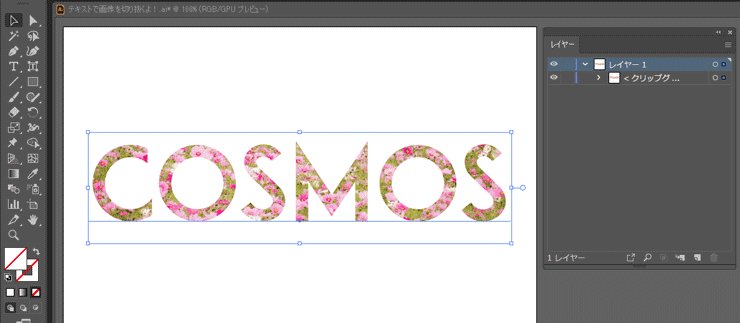
2.クリッピングマスクを作成
画像とテキスト両方を選択し、クリッピングマスクを作成する。
[クリッピングマスク/作成]のショートカット
Mac…[command]+[7]
Win…[Ctrl]+[7]
その他の方法
・右クリック⇒「クリッピング作成」を押す
・上部バー⇒ オブジェクト > クリッピングマスク > 作成 を押す

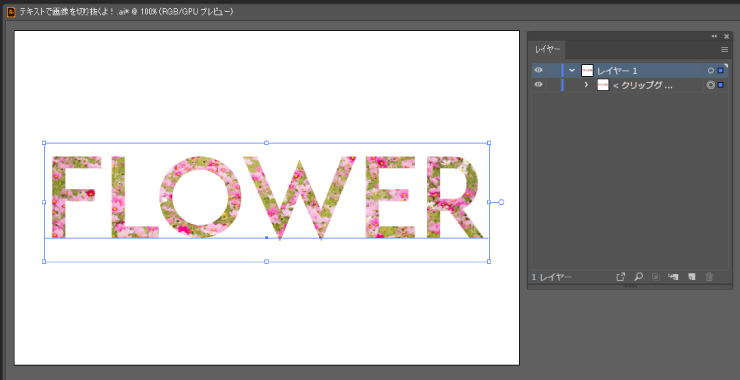
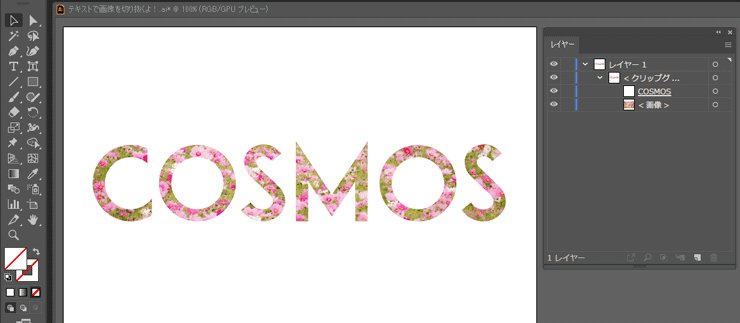
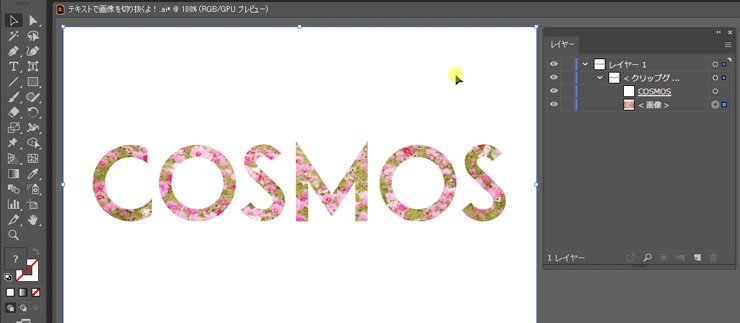
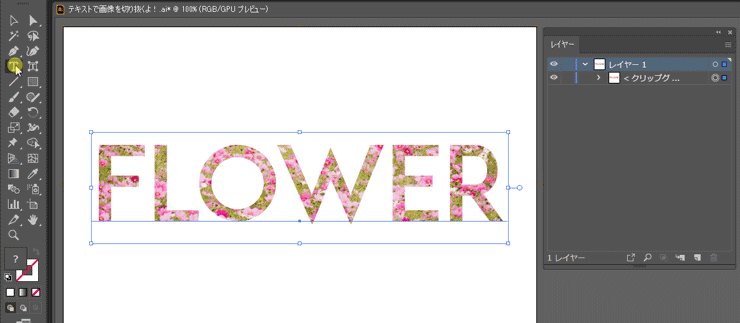
3.完成
たったこれだけで完成です!
とても簡単ですね!

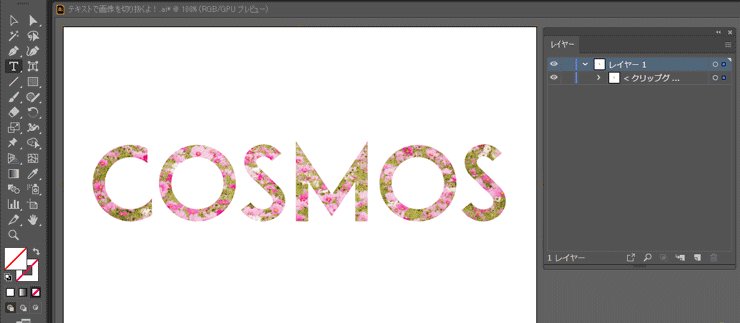
テキスト編集可能!!
テキストをアウトライン化していないので、
マスクした状態のままテキストの編集もできます。便利!!

※少し前のIllustratorでは
「テキストをアウトライン化→複合パス化→クリッピングマスク」
という手間が必要でしたが、進化したイラレはテキストそのままでマスクが出きるようになっています!!便利!!
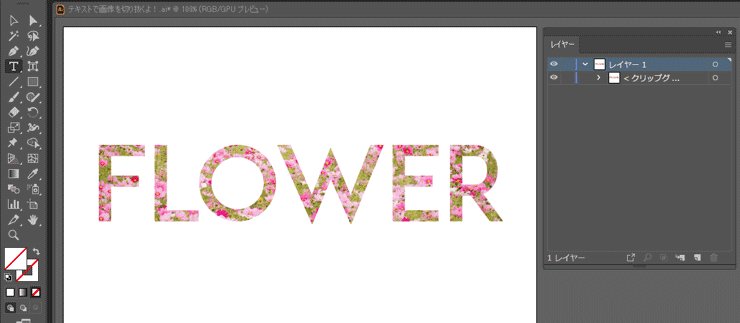
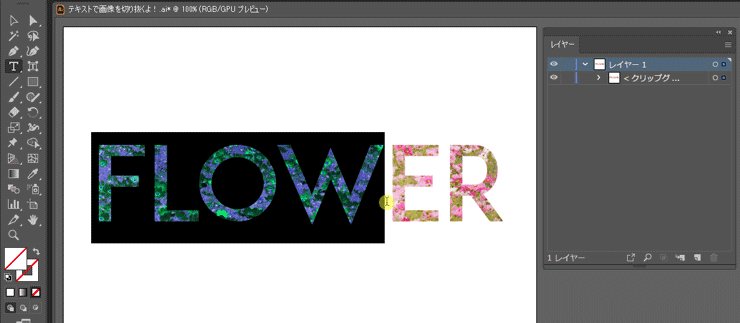
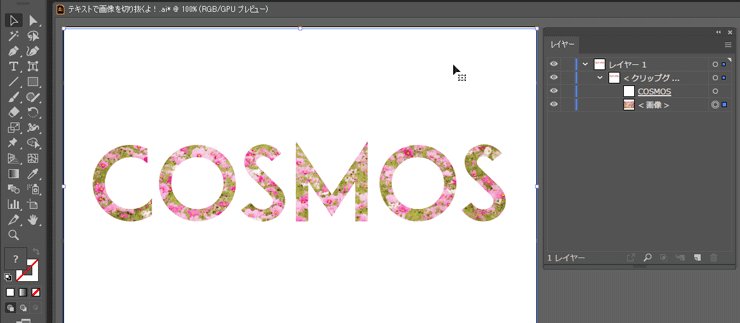
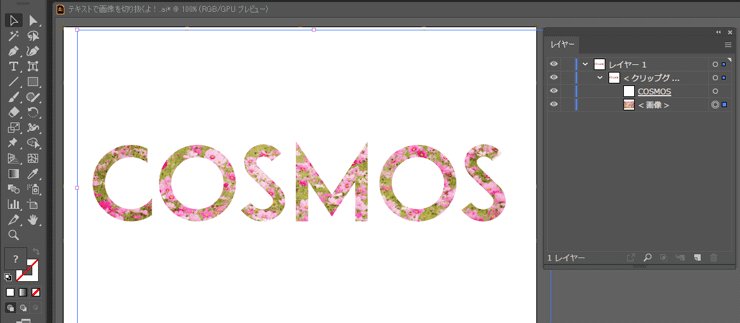
画像の位置調整も可能
画像だけを選択すれば移動できるのでちょっと見える部分をずらしたいい時も安心。

まとめ
一連の流れをご覧ください。

以上、Illustratorを使ってテキストで簡単に画像を切り抜く方法でした。
ぜひお試しください。





