LP(ランディングページ)デザインの参考にしたい!オススメまとめサイト5選

1ページに必要な情報をぎゅっとまとめ、いかにユーザーの心を掴めるか。
LP(ランディングページ)は通常のWebサイトに比べデザインの自由度が高いものです。
しかし、自由度が高いとその分どのようなデザインにすれば良いのか迷いますよね。
・以前作ったものと似たようなデザインになってしまう…
・自分の引き出しにないテイストのデザインを要求されて困った…
・突然のスランプ…何も浮かばない…
などなど壁にぶちあたることも。
そんな時にヒントをくれるのが便利なまとめサイト!
今回は私も参考にしている5サイトをご紹介します。
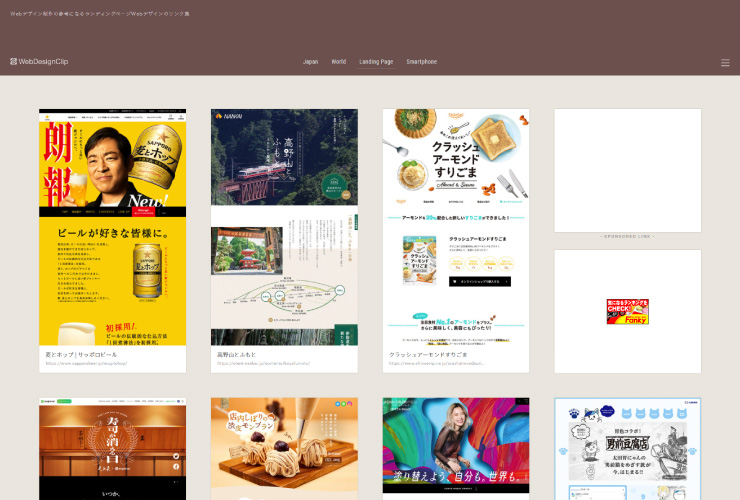
1.Web Design Clip
検索方法
・フリーワード
・メインカラー
・サブカラー
・カテゴリー
・タグ
特徴
PCページとSPページの他海外サイトページもあり。
検索項目が細かく設定されていて目的に合ったサイトを探しやすい。
掲載サイトに飛ぶリンクボタンの横にある虫眼鏡マークのボタンをクリックすると
LPのカテゴリ、メインカラー、サブカラーなどが確認できます。
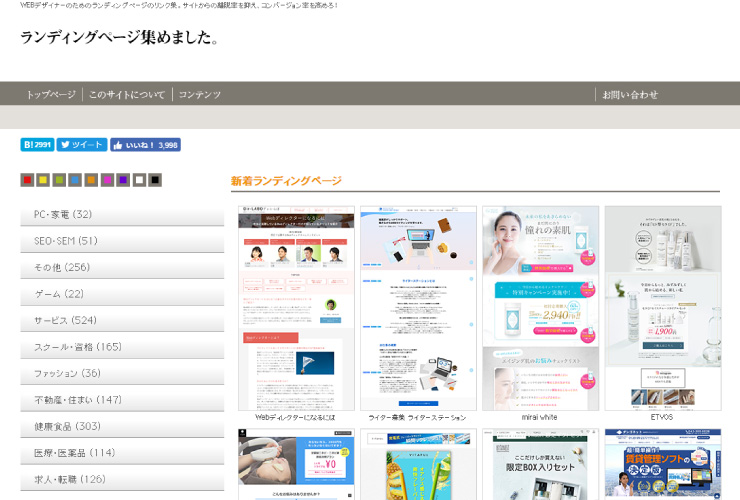
2. ランディングページ集めました。
検索方法
・カラー
・カテゴリー
・サイト更新月別
特徴
綺麗でオシャレなデザインばかりでなく商品を「売る」ことに結び付けるザ・LPなデザインも扱っているので大変参考になります。
サムネイルをクリックすると掲載元へ飛びます。
2009年から続いているのでサムネイルをみているだけでデザインのトレンドの移り変わりが見れるのも楽しいです。
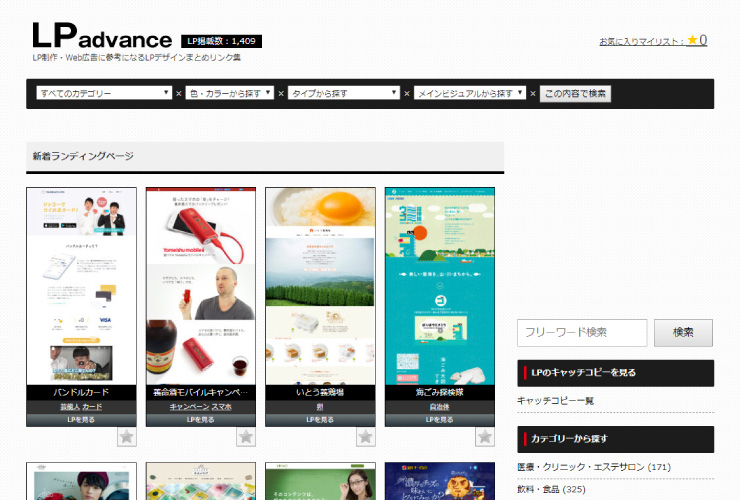
3.LP advance
検索方法
・フリーワード
・カテゴリー
・カラー
・タイプ
・メインビジュアル(人物、文字、イラスト等)
・効果・エフェクト
特徴
気に入ったデザインがあったら☆マークをクリックするだけでお気に入り登録ができます。
サムネイルをクリックするとキャッチコピー、タグ、掲載元のURLが確認できます。
キャッチコピーのまとめもあるのでコピーの提案を任された時にも役立ちます。
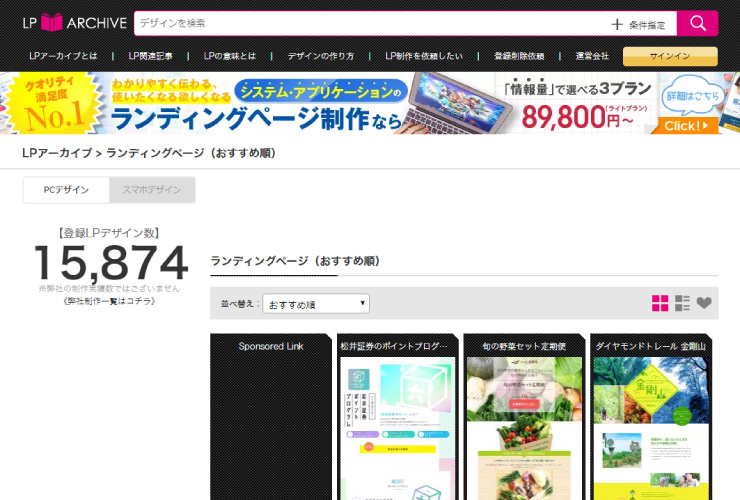
4.LP アーカイブ
検索方法
・フリーワード
・カラー
・カテゴリ
・イメージ
・サイト更新月別
特徴
ハートマークをクリックすれせばお気に入り登録可能。
PCページとSPページあり。
キャッチコピーの一覧あり。
サムネイルをクリックするとランディングページ全体のスクリーンショットと情報が記載されています。
掲載元へのリンクがないのがちょっと残念です。
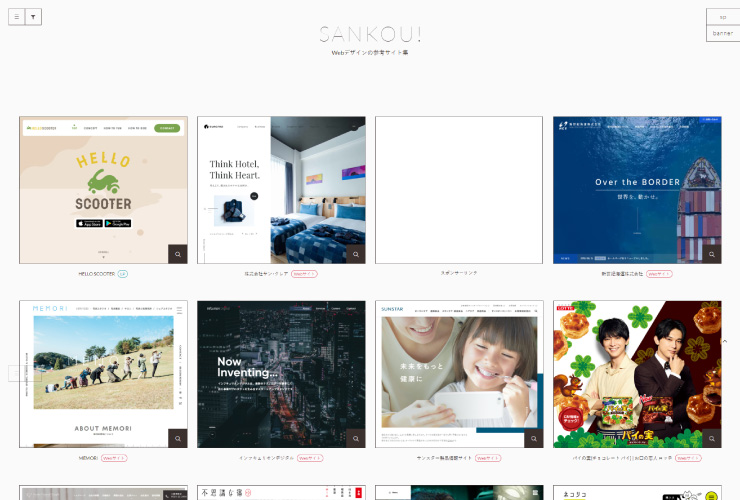
5.SANKOU!
検索方法
・カテゴリ、タイプ、効果、カラーなど多くの項目からチェックボックスで選択し検索。
特徴
PCページとSPページあり。
バナーの参考デザイン集もあるので、レイアウトや色使いの勉強になります。
綺麗で見やすいのですが、ちょっと検索し辛いかもしれません。
まとめ
様々なLPを眺めているだけでもデザインの勉強になります。
デザインのトレンドは日々変わっていくので、
困ったときだけでなく時間があるときは最新のLPデザインを見ることをお勧めします。
株式会社アドミューズでは幅広い業種のLP制作に対応しております。
制作をご検討中の方は、ぜひ一度お気軽にご相談ください。