【Illustrator】初心者でも簡単!イラストレーターでチョコレートをつくろう!

バレンタインまであと1か月!
ということで、今回はバレンタインに欠かせないチョコレートの描き方をご説明します。
パスを細かくいじったりなどしないので
初心者の方も簡単に作れますよ。
板チョコをつくろう!

まずは長方形3つから作れる板チョコの作り方です。
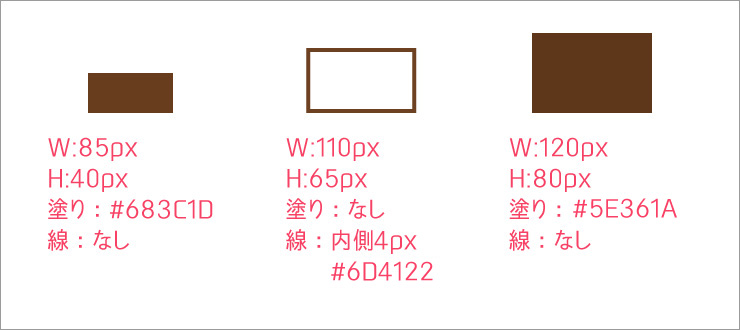
①長方形を3つ用意する
(大きさ、色はお好みで調整してください)

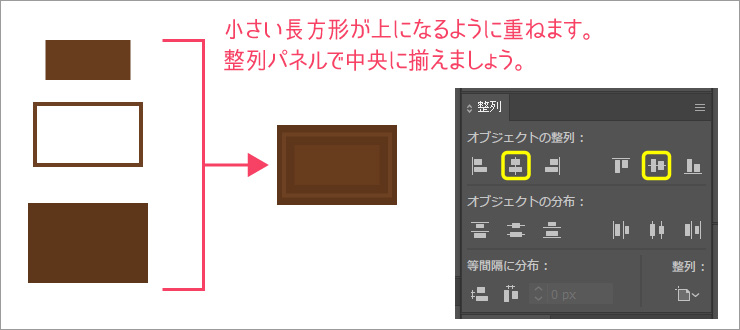
②作った長方形を中央揃えで重ねる

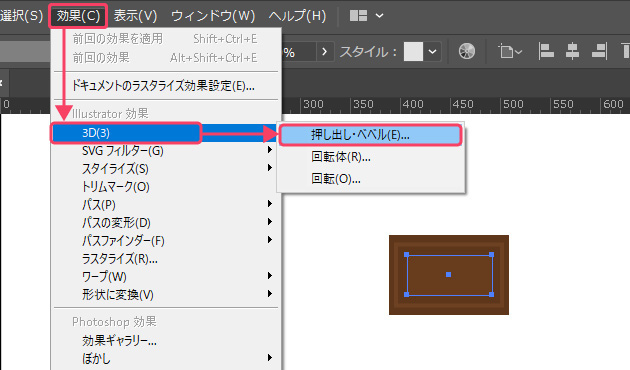
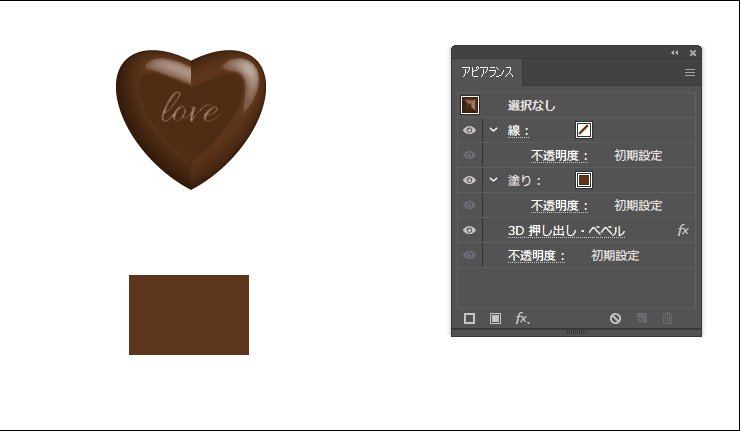
③一番小さい長方形を立体的にする
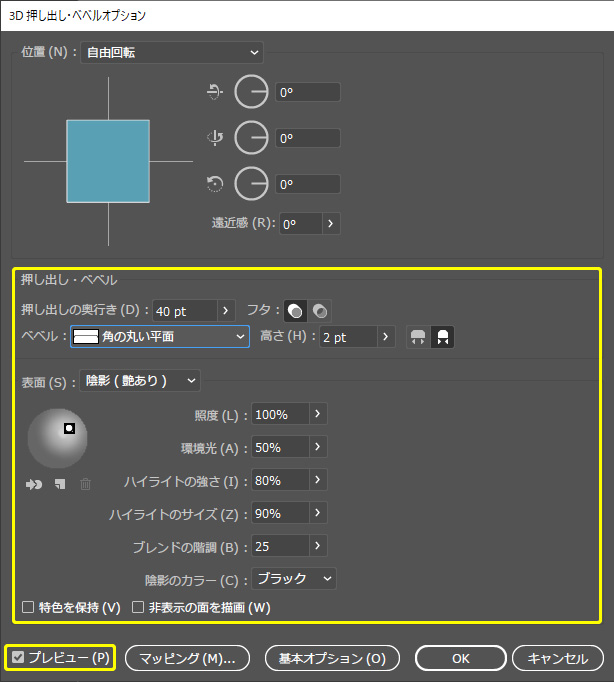
長方形を選択した状態で[効果]→[3D]→[押し出し・ベベル]をクリック。

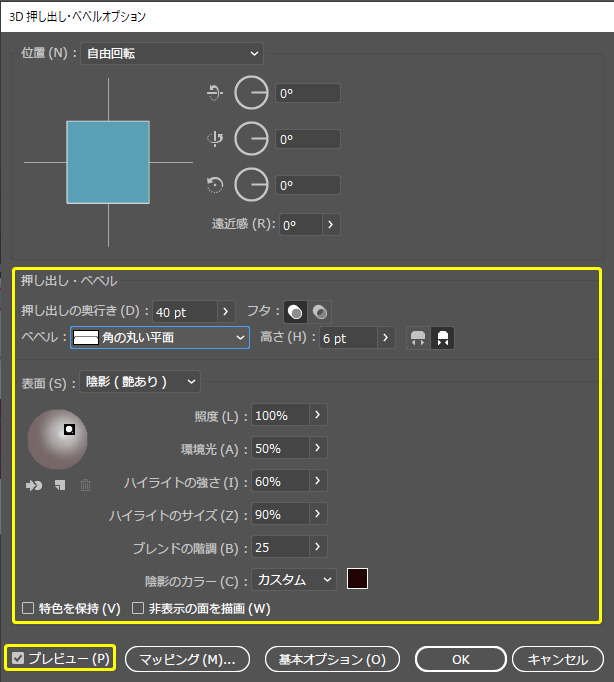
3D 押し出し・ベベルオプションが開くので、
プレビューにチェックを入れ確認しながら数値を変更しましょう。
今回は下図のように「角の丸い平面」に各数値を設定しています。

④二番目に小さい長方形(線)も立体的にする
先ほどと同じように長方形を選択した状態で
[効果]→[3D]→[押し出し・ベベル]をクリックし、オプションを開きます。
下図のように設定します。

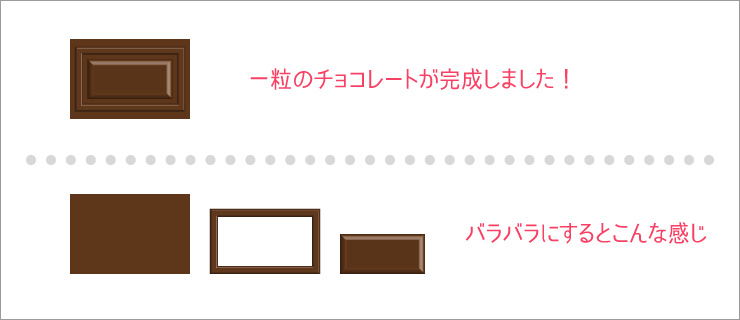
⑤一粒が完成しました!

⑥あとは増やして並べるだけ!
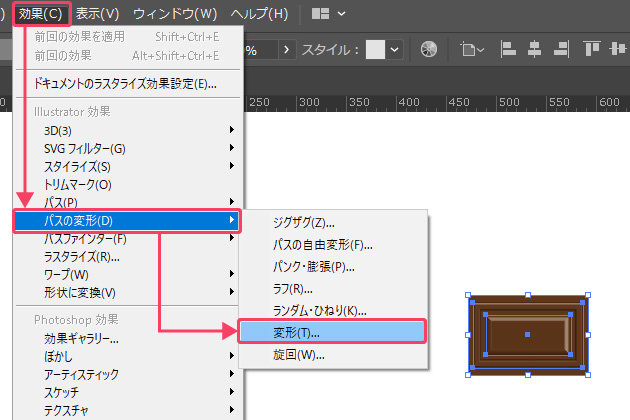
3つの長方形をグループ化し、選択した状態で
[効果]→[パスの変形]→[変形]をクリック。

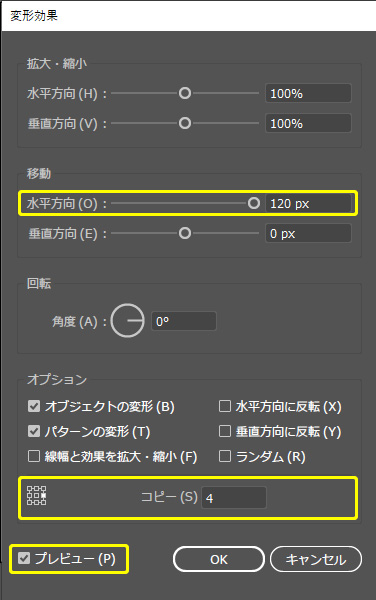
変形効果パネルが開くので、
プレビューにチェックを入れ確認しながら数を増やしましょう。
まずは水平方向に増やします。

横に増やしました。

次に縦に増やします。
再度選択した状態で
[効果]→[パスの変形]→[変形]をクリック。
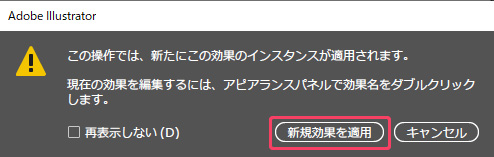
すると下のような注意文が表示されますが、
気にせず「新規効果を適用」をクリックします。
もうこの注意はいらないよって人は「再表示しない」にチェックを入れましょう。

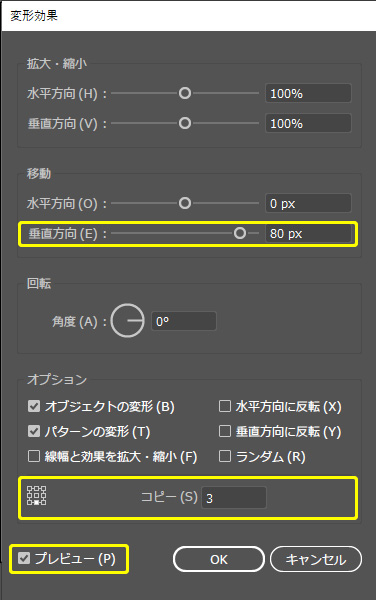
そして垂直方向に数を増やします。

完成です!!
あっという間においしそうな板チョコができました!

一粒ずつバラバラにして使いたいときは
[オブジェクト]→[アピアランスを分割]でバラしましょう。
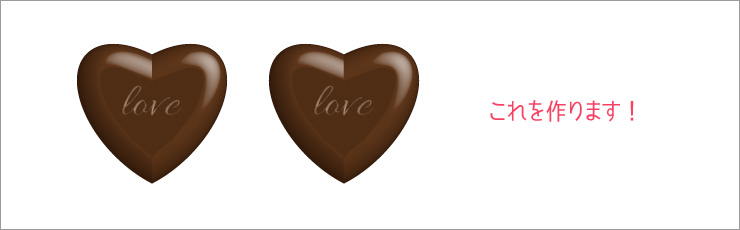
ハート型のチョコをつくろう!

次にバレンタインらしさいっぱいのハートのチョコレートを作ります。
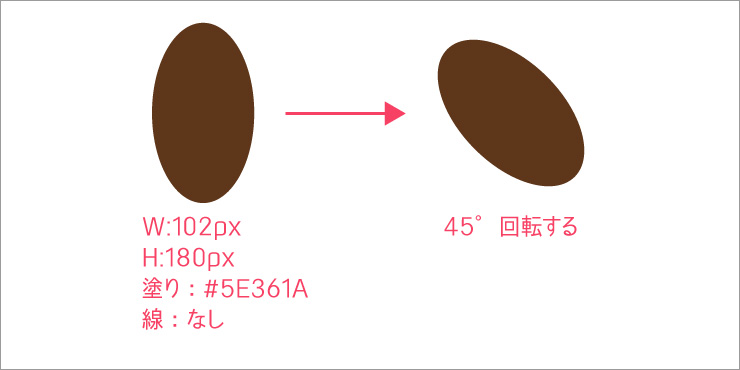
①楕円形を作り45°回転させる

②楕円形を二つに増やす
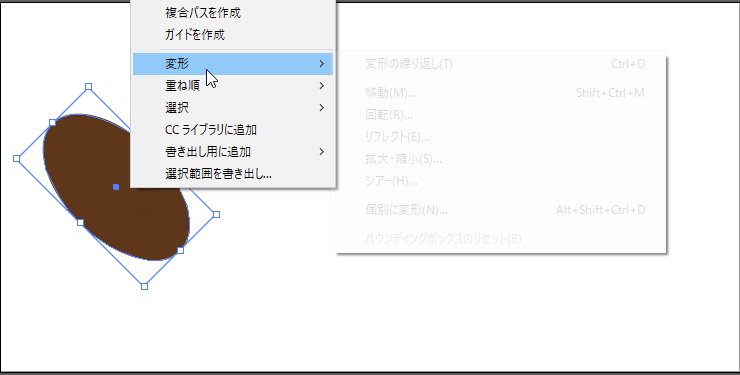
楕円形を選択した状態で右クリック→[変形]→[リフレクト]をクリック。
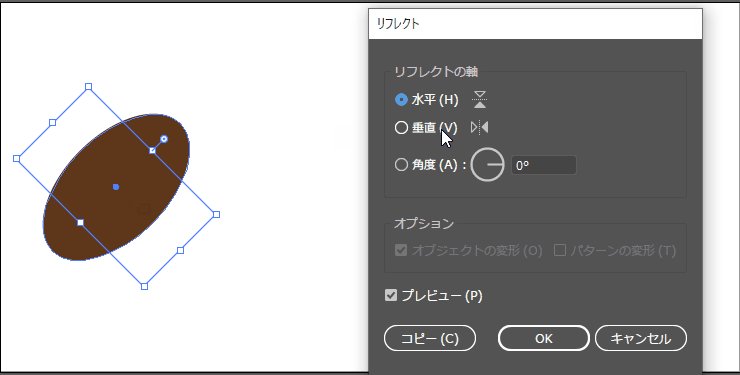
リフレクトパネルで「垂直」を選択し、コピーをクリック。

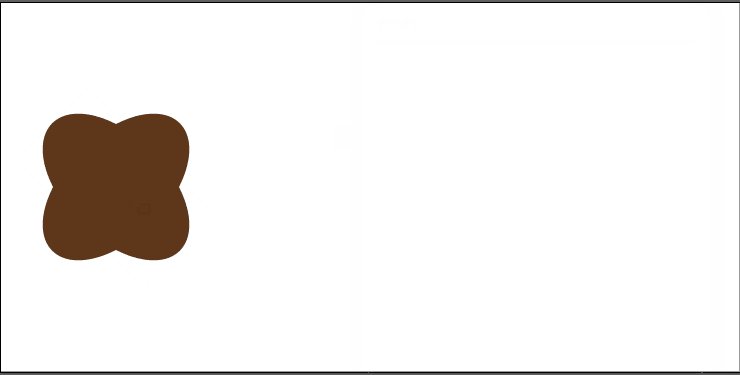
③パスファインダーを使ってハートを作る
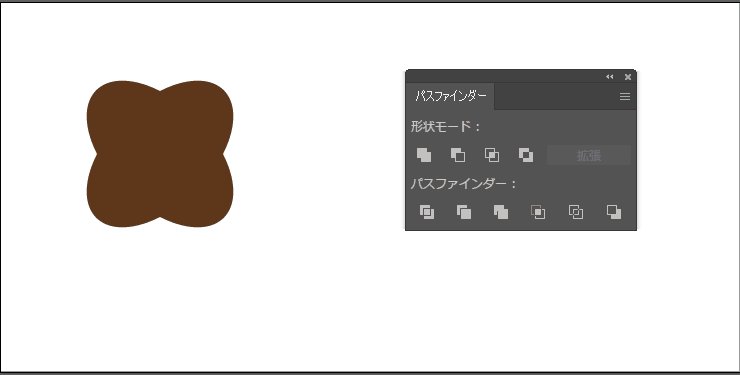
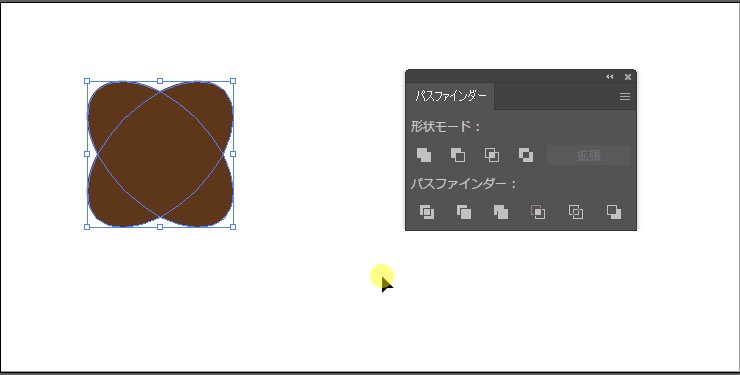
重なった楕円形を選択し、パスファインダーの「分割」をクリック。
左右下の不要な部分をダイレクト選択ツールで選択し、削除します。
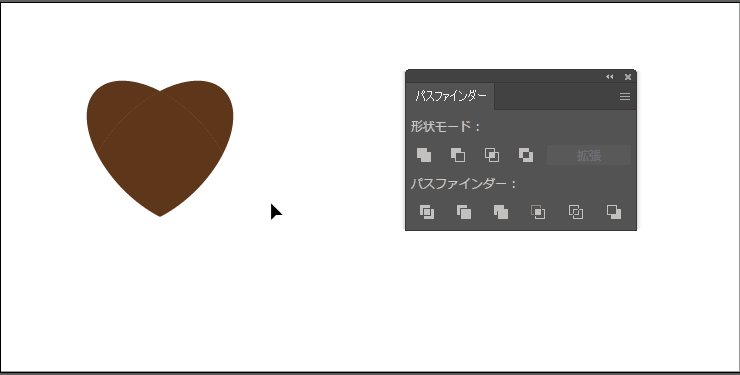
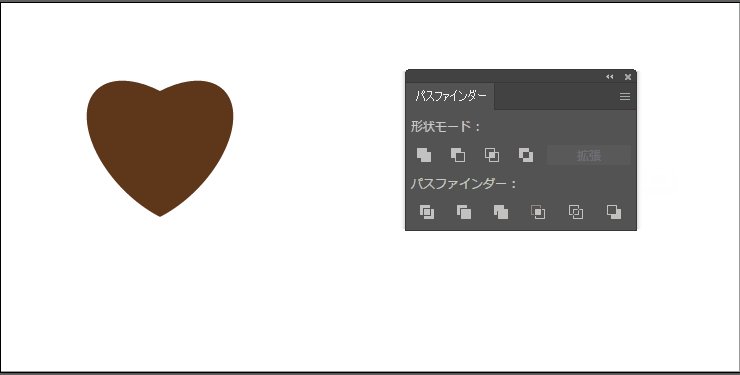
残った部分が分割されたままなので選択し、形状モードの「合体」をクリックしてハートのできあがりです。

次は板チョコと同じように立体的にしていきましょう。
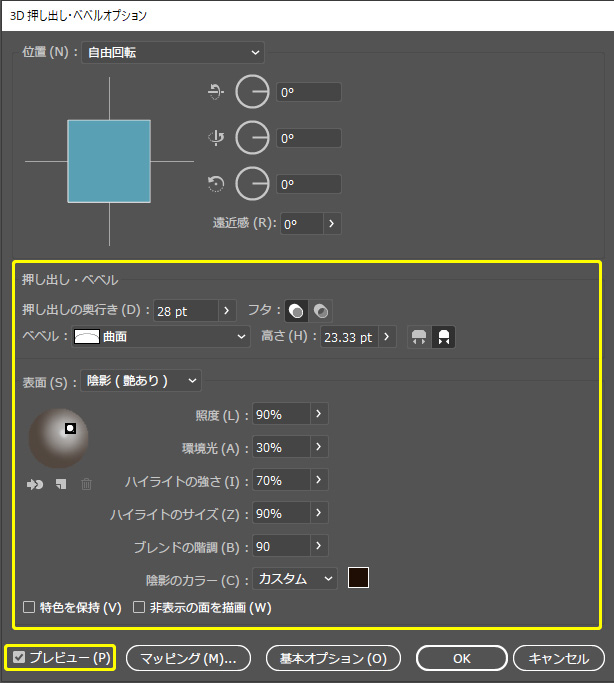
⑤ハートを立体的にする
板チョコと同じようにハートを選択した状態で
[効果]→[3D]→[押し出し・ベベル]をクリックし、オプションを開きます。
下図のように設定します。

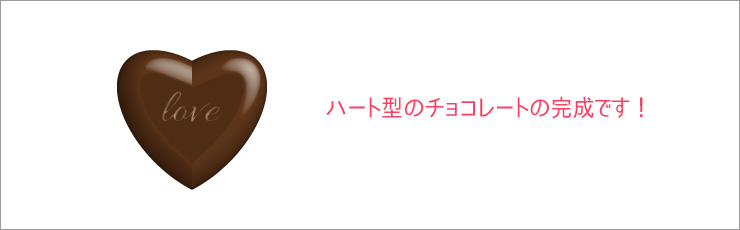
ハート型のチョコレートの出来上がり!

これで完成でもよいのですが、今回はバレンタイン向けに「love」の文字を載せていきます。
⑥テキストを載せる
作ったチョコレートの色よりも薄い色のテキストをチョコの上にのせます。
お好みのフォントを使ってください。
今回は「Allura」というフォントを使っています。

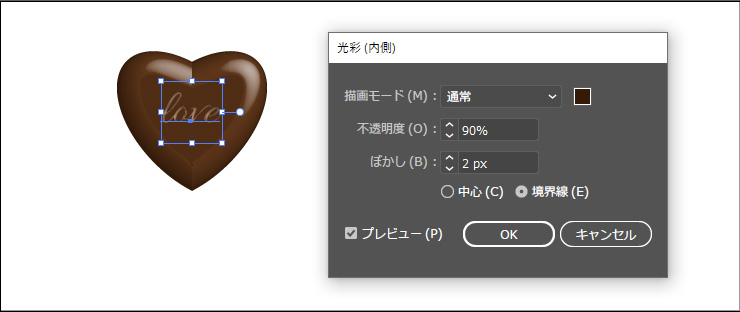
⑦テキストの内側に影をつける
テキストを選択し、[効果]→[スタイライズ]→[光彩(内側)]をクリック。
下図のように光彩をつける。
※フォントに合わせて数値を調整してください。

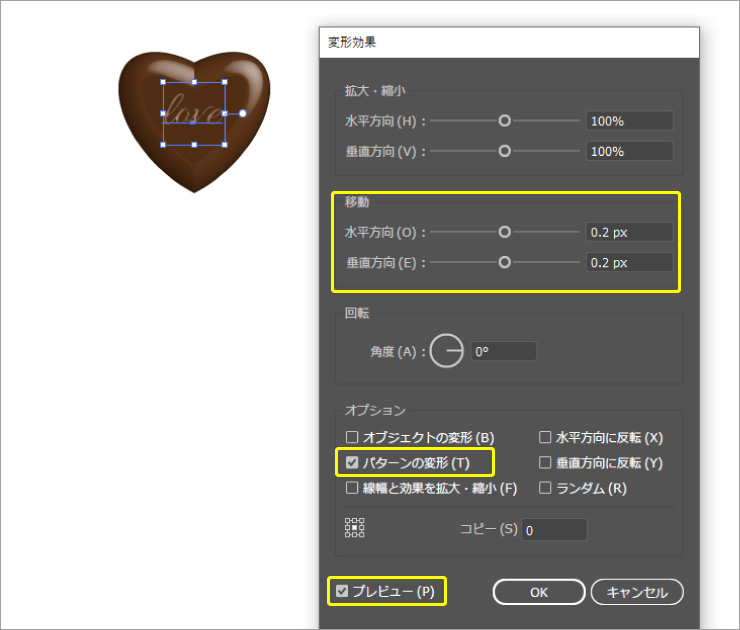
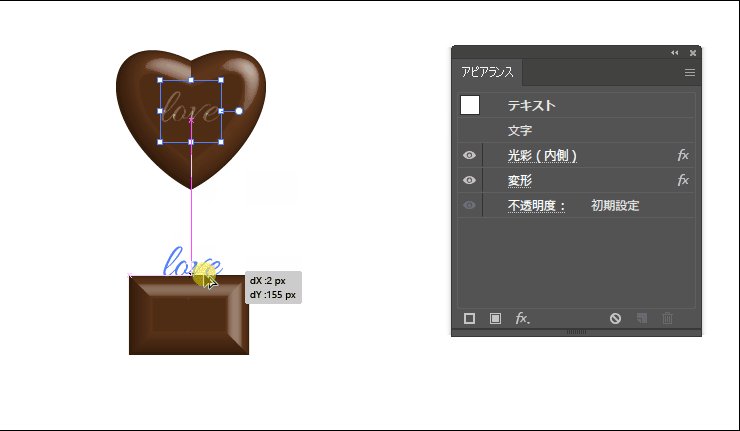
続けて、
テキストを選択し、[効果]→[パスの変形]→[変形]をクリック。
下図のように光彩で作った影を移動します。
※フォントに合わせて数値を調整してください。

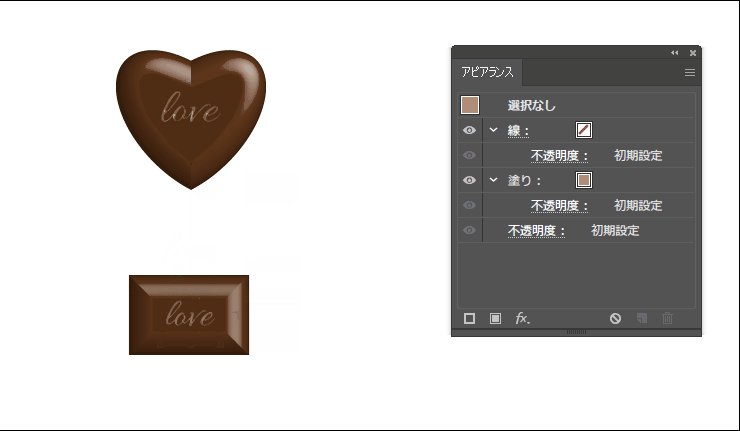
かわいいハート型の文字入りチョコレートが完成しました!

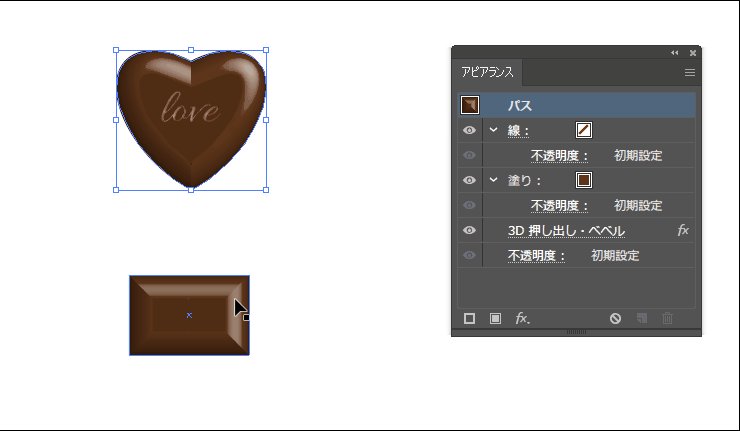
ハートのアピアランスを長方形にコピーすればふっくらした四角いチョコも作れます!

「オブジェクトを再配色」を使ってカラバリも簡単に作れます!

大きさや色・形などを変えて色々なチョコを作ってみてください!





