【Illustrator】「ウィンドウ定規」と「アートボード定規」の違いとは?

Illustratorで正確にデザインする際に欠かせない「定規」ですが、
実は2種類あることをご存じでしょうか。
「ウィンドウ定規」と「アートボード定規」です。
今回はその2種類の定規の違いについてご説明します。
定規の表示の仕方
まず定規を表示しましょう。
上部メニューの[表示]→[定規]→[定規を表示]で表示できます。
■ショートカット
Windows…Ctrl+R
Mac…⌘+R
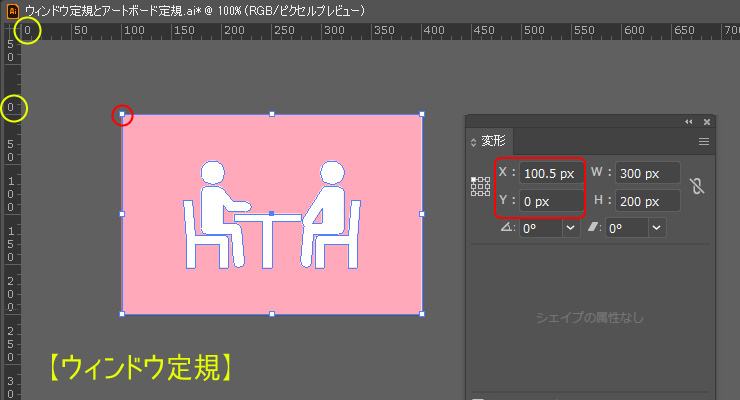
「ウィンドウ定規」とは
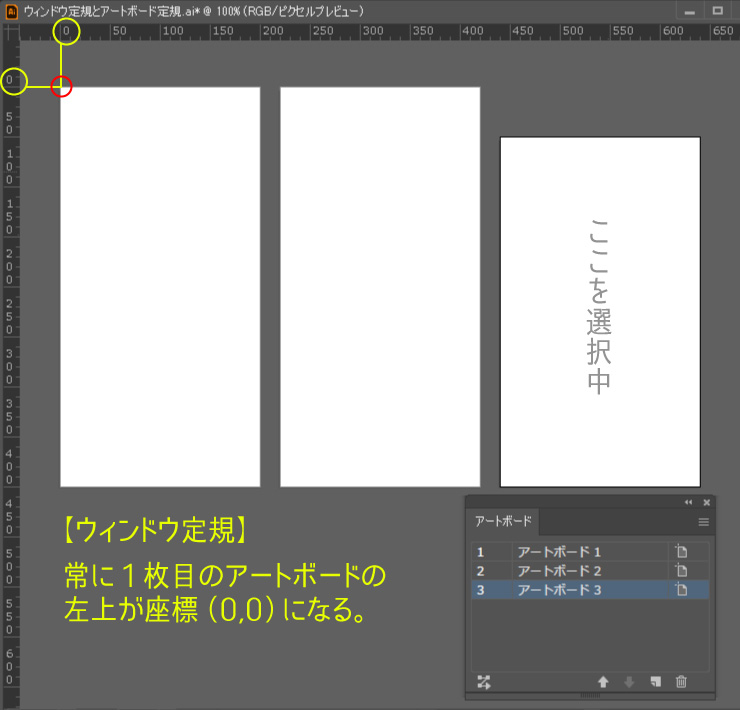
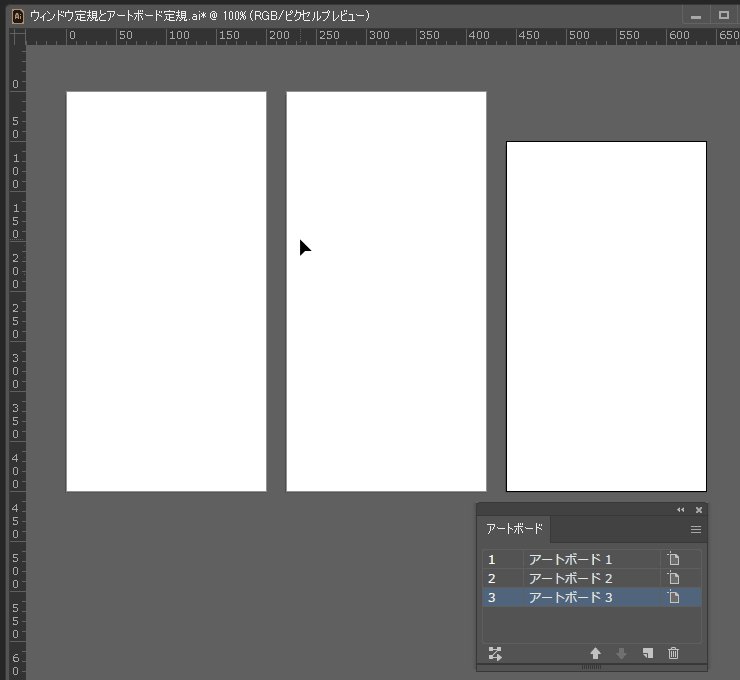
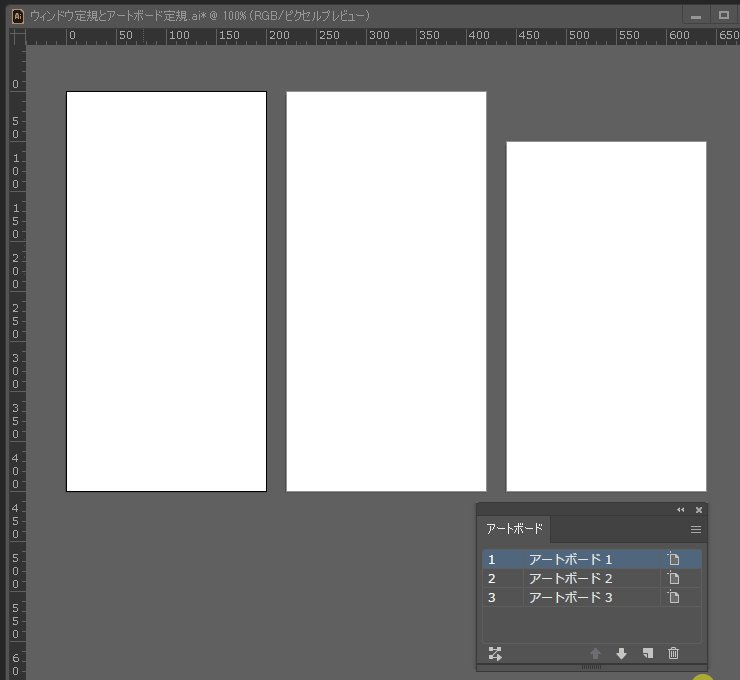
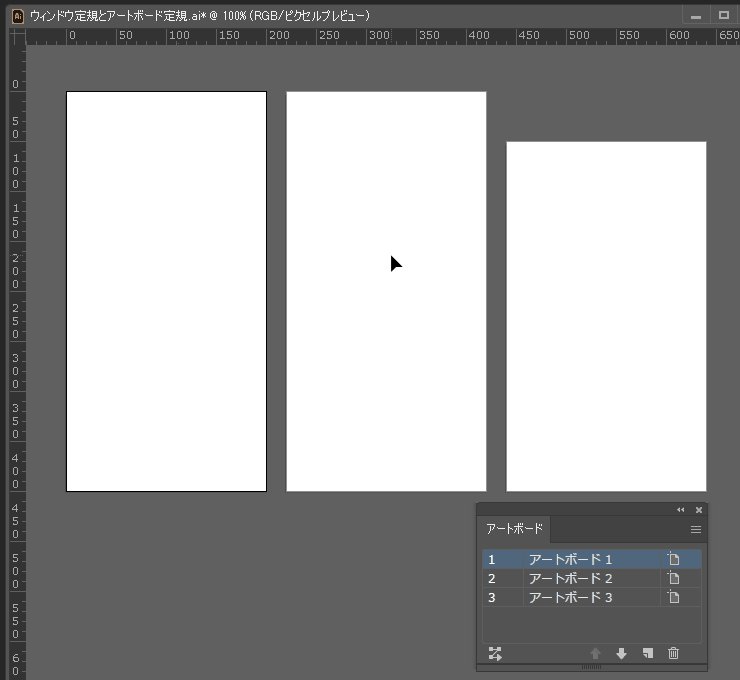
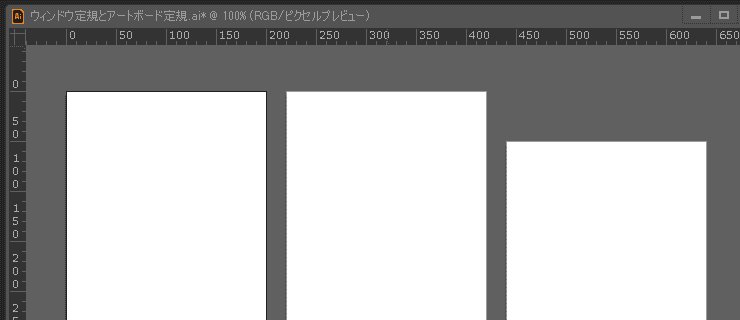
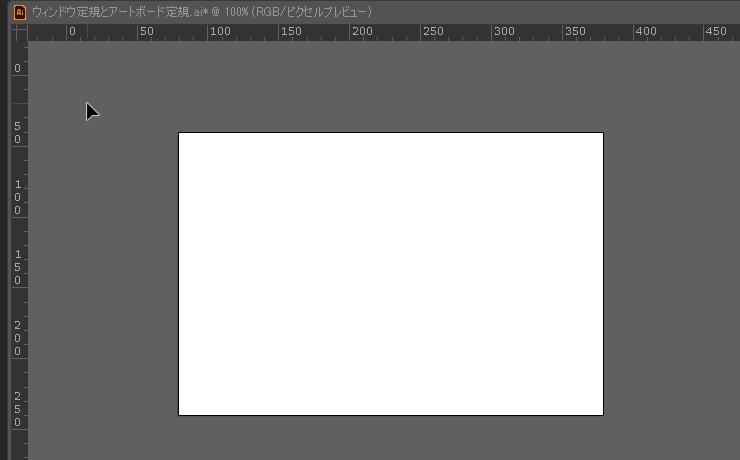
「ウィンドウ定規」は、ファイル上に配置されている“1枚目のアートボード”の左上が座標の原点位置(0,0)になります。

2・3枚目のアートボードを選択しても座標の原点位置は変わりません。

デフォルトではこちらのウィンドウ定規に設定されています。
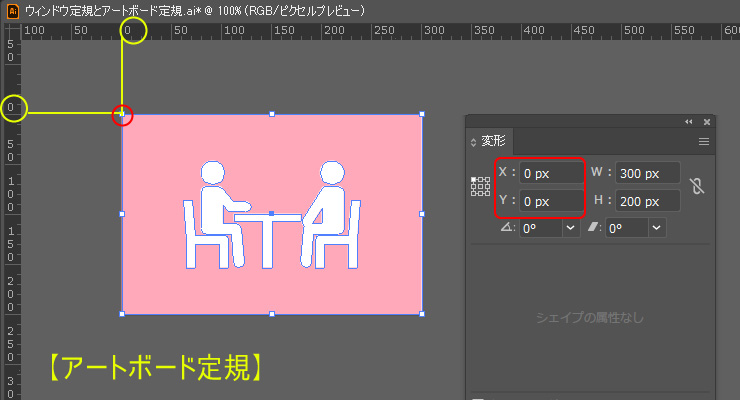
「アートボード定規」とは
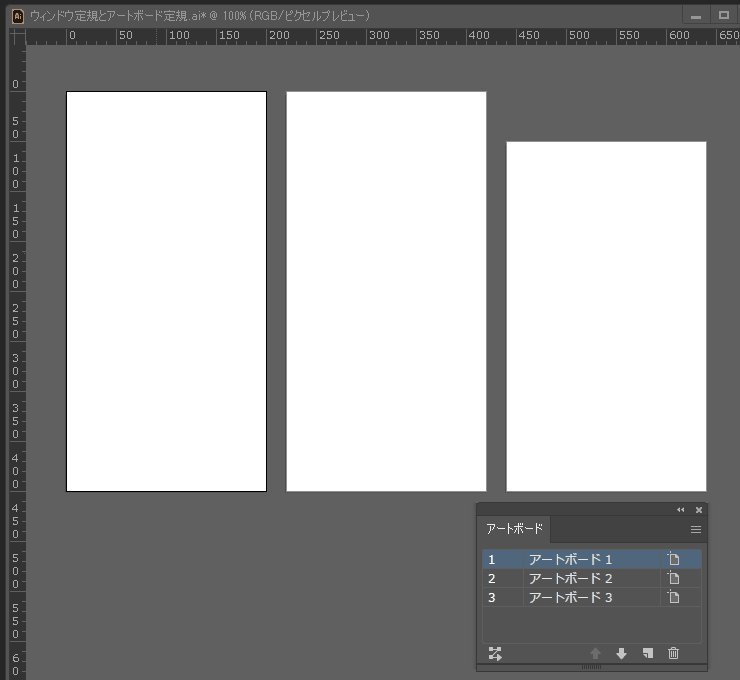
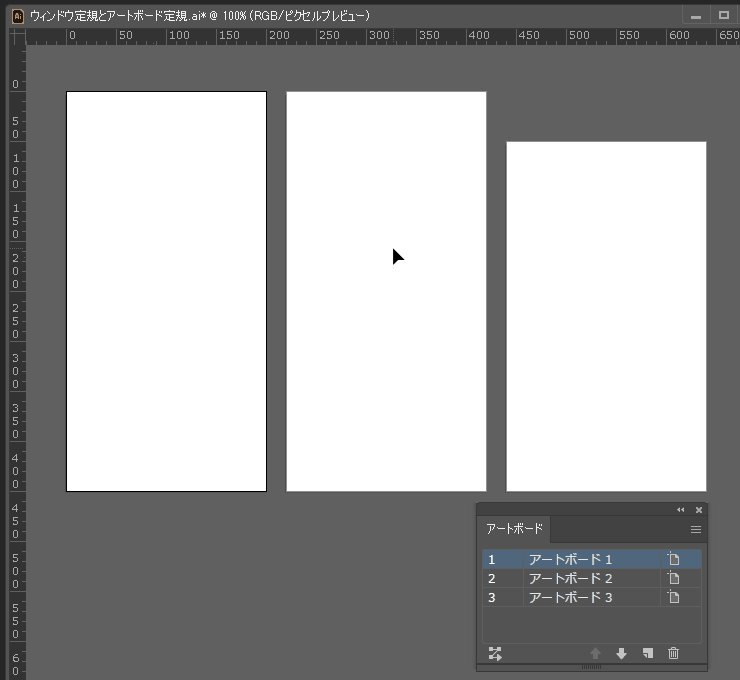
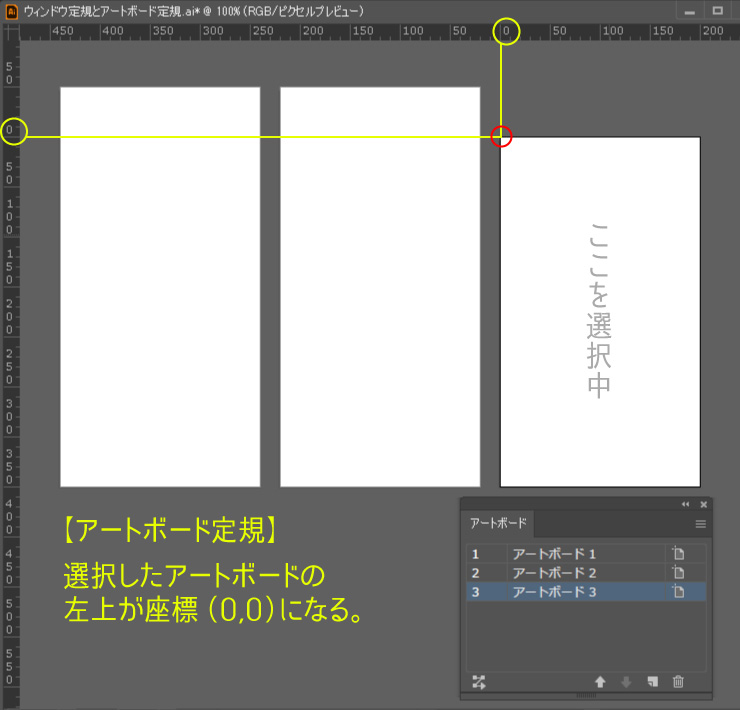
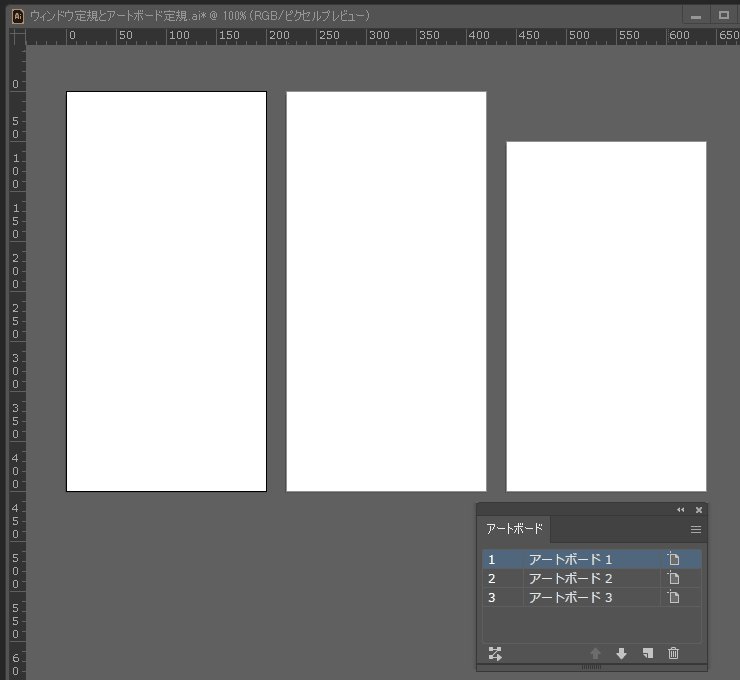
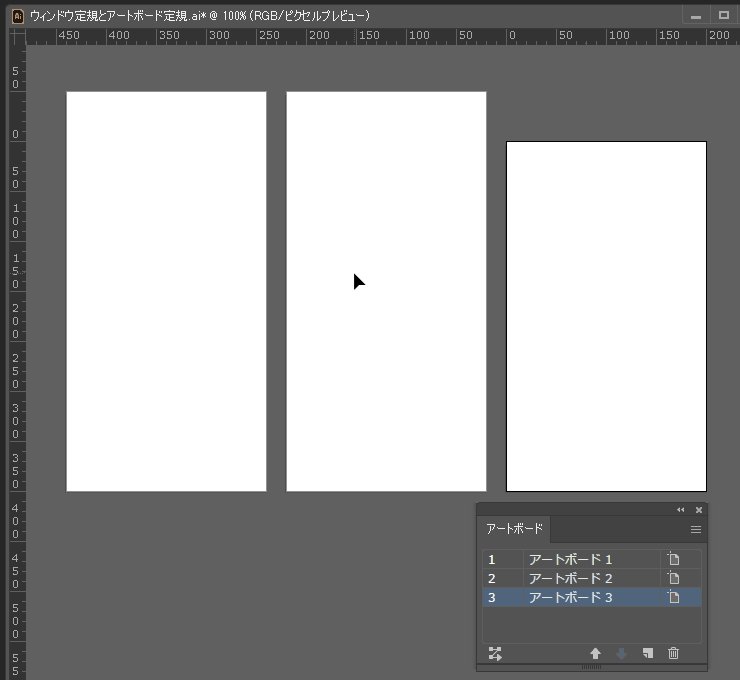
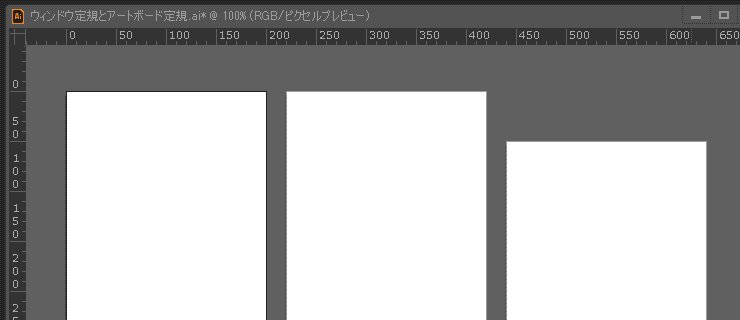
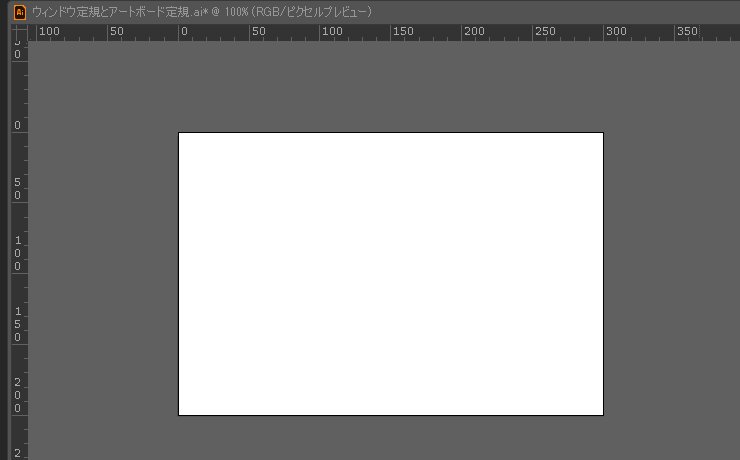
「アートボード定規」はそれぞれのアートボードの左上が座標の原点位置(0,0)になります。

選択したアートボードの左上が座標の原点位置(0,0)に変更されます。
定規の動きに注目。
↓

複数のアートボードを使って作業するときに便利です。
定規の変更方法
定規の変更は2通りあります。
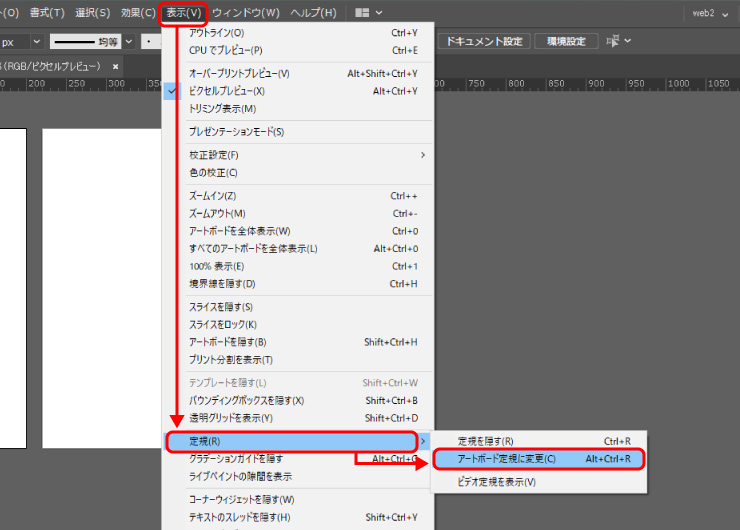
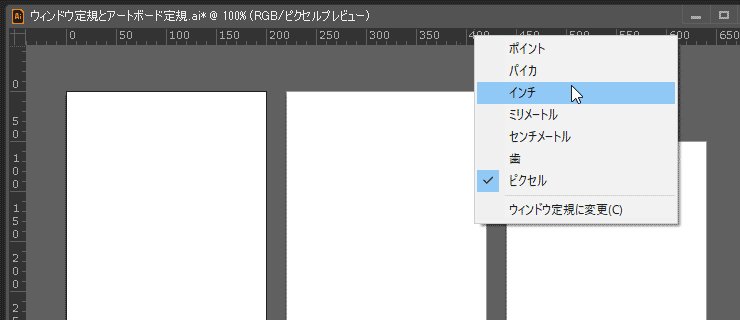
①上部メニューの[表示]→[定規]→[アートボード(orウィンドウ)定規に変更]

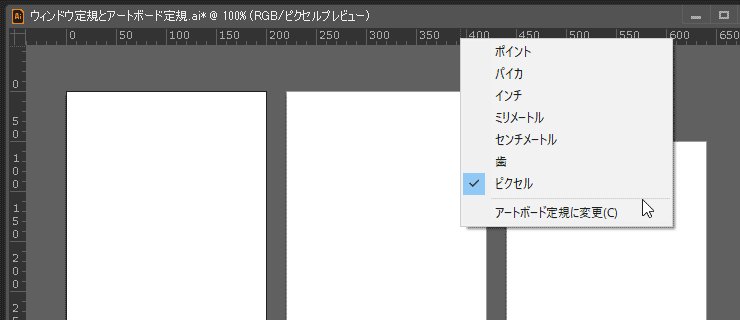
②定規の上で右クリック→[アートボード(orウィンドウ)定規に変更]

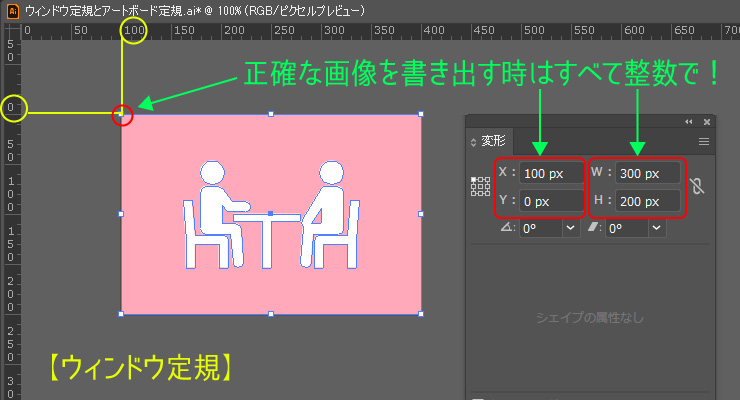
定規がずれると大変!画像の書き出しの際の注意
「画像を書き出したら元のサイズより1px増えてた」という場合、
以下のことが原因かもしれません。
↓
端数のないサイズの画像を「アートボード定規」の座標(0,0)で作成したとします。

しかし「ウィンドウ定規」に変更したら座標が0.5ずれていた…。

このまま書き出してしまうと
書き出した画像サイズが変わってしまう場合があります。
なので、画像を書き出す際には「ウィンドウ定規」で座標が端数になっていないか
チェックしてから書き出しましょう。

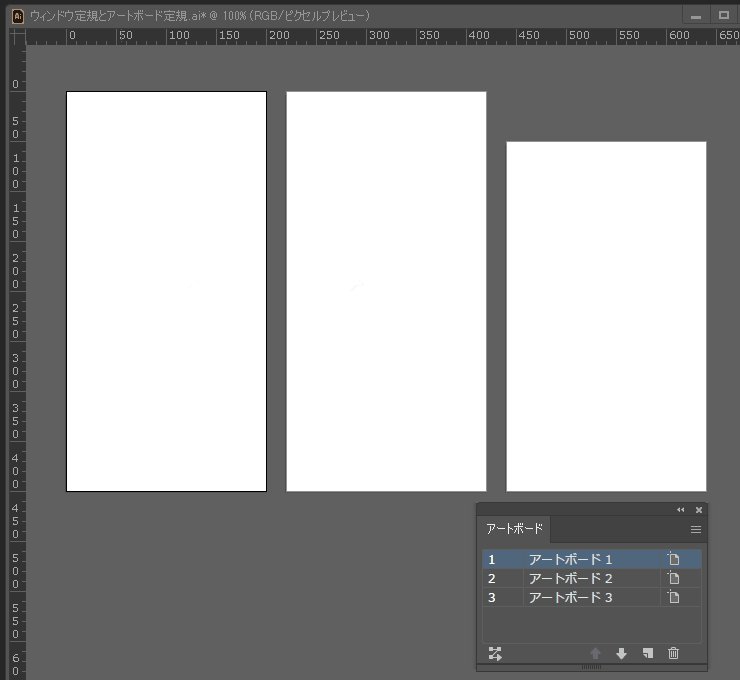
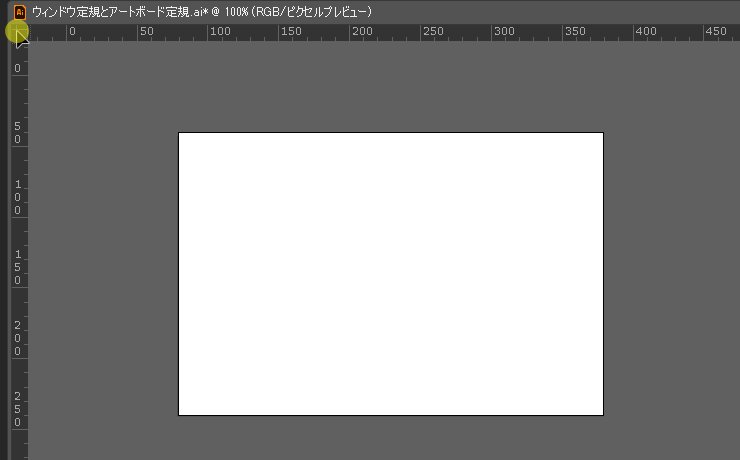
ずれてしまった座標をあっという間に(0,0)にする方法
もしも座標がずれてしまっていたらサクッと直してしまいましょう。
定規左上(縦軸と横軸の交点)をダブルクリックすれば簡単に(0,0)になります。

作業内容にあった定規を使って正確なWebデザインを!





